4 TIPS MEMBUAT APLIKASI UI MODERN!

Untuk membuat suatu aplikasi salah satu hal yang dipusingkan adalah membuat desainnya. Biasanya pekerjaan ini membingungkan dan membutuhkan waktu yang cukup lama agar terkonsep dengan bagus, agar tidak bingung artikel ini akan membahas tips membuat aplikasi UI modern!
Selama ini pasti kalian selalu mengamati berbagai aplikasi yang desainnya modern, seperti Airbnb, Coinbase, Robinhood, Uber, Swiggy, Headspace, Google Play, Cocoon, Eventbrite, Public, Wise, dan yang lainnya. Dilihat dari aplikasi tersebut, kita bisa ambil kesimpulan bahwa tidak semua harus berdesain mewah seperti Cred (Cred adalah aplikasi pembayaran yang tersinkronisasi dengan kartu kredit) untuk terlihat modern atau terkini. Kamu cukup menguasai beberapa elemen penting dan esensial yang berdampak pada desain app secara keseluruhan.
Desain modern atau terkini bukan dari kemewahan atau berapa budget yang terpakainya. Kemodernan dapat dilihat dari tampilan desain yang elegan dan nyaman dilihat oleh user. Karena itu, berikut ini adalah sentuhan yang bisa kamu lakukan agar bisa membuat desain app kamu dapat terlihat modern:
- SPACE!
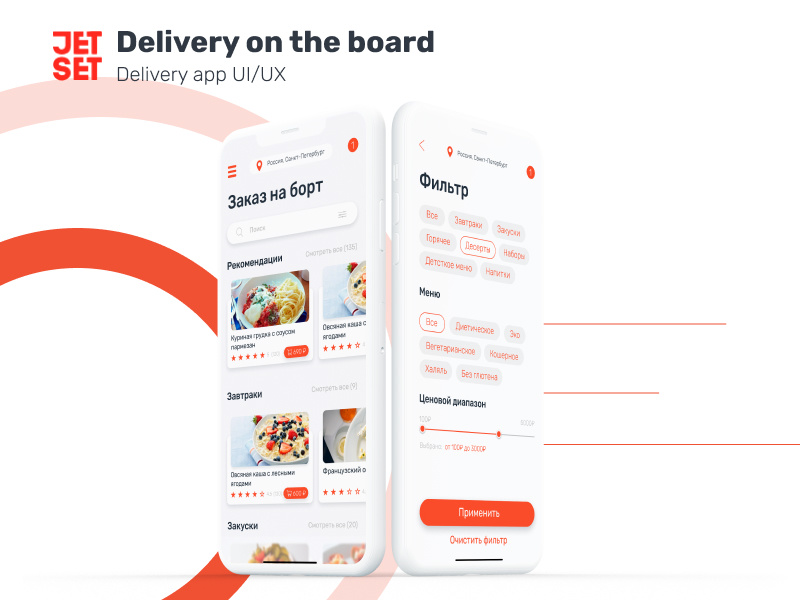
Jangan ragu memberi space, ya. Tebal garis, padding, margin, terutama margin horizontal. Sepertinya ketakutan para desainer itu memberikan space yang luas, karena biasanya desain itu harus secukupnya dan apa adanya. Tapi justru dengan space yang cukup dan tidak terlihat desak-desakan, desain akan terlihat lebih modern, terkini, dan keren.
- HEADER YANG NGGAK TERLIHAT
Masih gunakan header yang terlihat jelas? Jadul banget. Karena biasanya header ini digunakan tahun 2010. Salah satu cara paling mudah untuk membuat desain aplikasi kamu terlihat modern adalah dengan menyingkirkan solid header yang terlihat jelas itu. Header bisa muncul hanya sesekali, untuk memberikan konteks atau quick actions saat user scrolling aplikasi. Tentunya ini menambah banyak space putih ke desain kamu, dan itu indah, membuatnya fleksibel dan lebih rapi.
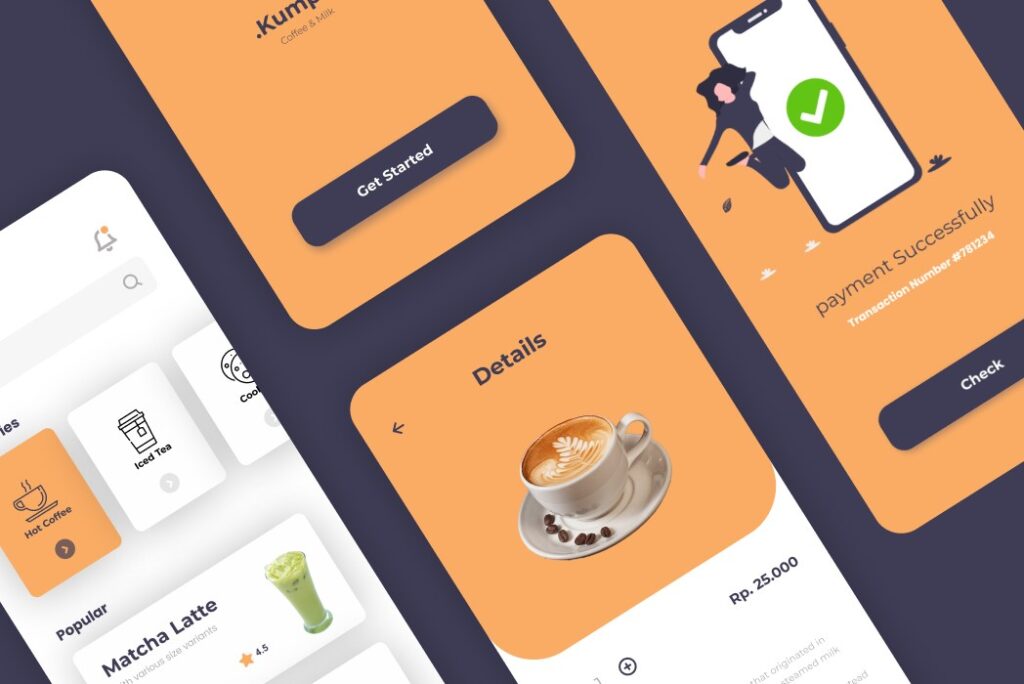
- GUNAKAN UJUNG YANG MELENGKUNG
Kita jarang menemukan objek di alam yang punya sudut tajam. Semua di dunia ini terbuat dari ujung yang bulat dan lengkung. Sharp corner (sudut yang tajam) bisa saja menyakitimu. Sharp corner memang untuk dijauhi—Steve Jobs.
Kita bisa melihat dengan mata kepala sendiri bahwa dengan ujung yang melengkung atau rounded, desain terlihat lebih berkelas dan modern. Sedangkan dengan desain yang berujung tajam membuatnya terlihat lebih old designed.
Sharp corner juga dapat kita kategorikan sebagai objek yang berbahaya atau agresif, sedangkan ujung yang lengkung bisa memberi kesan ramah dan aman. Usahakan hindari ujung yang tajam, kecuali jika memang desain yang kamu buat ingin memberi kesan agresif.
- JANGAN LUPA GUNAKAN GAMBAR
Gambar untuk desain UI terbagi menjadi dua, yakni fotografi dan ilustrasi. Kalau kamu merasa oke, nyaman, dan makna tersampaikan melalui ilustrasi, go ahead! Berikan ilustrasi yang bagus agar makna dan perasaan tersampaikan. Tapi jika maknanya tersampaikan dengan gambar, jangan ragu. Biasanya gambar bisa memberi konteks lebih jelas dan kaya. Beri jeda pada scroll yang panjang dengan gambar atau ilustrasi yang masih relevan dengan pelayanan yang aplikasi kamu berikan.
Dari point-point tips diatas, akan sangat memberi kesan modern pada desain aplikasi kamu. Tapi selain empat tips diatas, masih ada faktor lain yang menentukan keindahan aplikasi kamu. Misalnya, tipografi, warna, iconography, dan shadow yang juga memberi banyak dampak pada desain kamu. Cara satu-satunya adalah dengan memperhatikan dan memberikan upgrade secara berkala pada aplikasi kamu, dengan mempelajari desain aplikasi favorit kamu.
Diatas adalah tips membuat aplikasi UI modern. Kamu berminat untuk berkarir di bidang UI Design? Mari bergabung bersama kami di IDS | International Design School. Kami membuka kesempatan untuk kamu agar bisa memperdalam pengetahuan dan pengalaman di bidang UI/UX Design dengan program Digital Design and Illustration. Mari bergabung bersama kami, see you there!
Sumber: rohan.ux