Blog
Ini Dia Cara Buat Font dengan Efek 3D Seperti di Komik
- August 9, 2021
- Posted by: IDS Education
- Category: Articles
Efek dramatis adalah salah satu ciri komik yang paling menonjol. Kali ini IDS akan berbagai bagaimana cara membuat efek dramatis tersebut. Di sini kamu akan membuat efek 3D menggunakan layer duplikat, termasuk efek halftone untuk memberikan gambaran tampilan yang digunakan di komik. Ikutin langkahnya yuk!
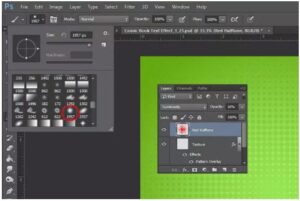
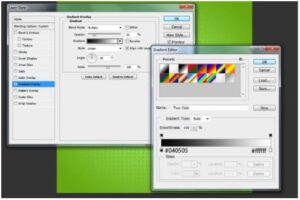
1. Buat dokumen baru di Photoshop dengan ukuran lebar 2000 px dan tinggi 2000 px. Tambahkan gradient ke latar belakang, klik dua kali pada lapisan background untuk menerapkan styling layer.
2. Buat layer baru, isi layer dengan warna bebas kemudian kurangi nilainya hingga 0%. Klik dua kali pada layer tersebut untuk menampilkan layer style window.
3. Gunakan brush tool, atur ukuran brush ke 1957 px. Kamu bebas menggunakan warna favoritmu. Kemudian tambahkan semitone di tengah gambar. Ubah juga blending mode untuk lapisan ini luminosity, serta kurangi nilai isinya hingga 16%.
4. Buat layer baru. Pilih tools pena (P), gambar bentuk menyerupai lingkaran chat dengan sisi abstrak. Kemudian pilih ke tab “Path”, klik dua kali pada kontur yang baru kamu buat dan pilih opsi seleksi. Klik tombol “OK”.
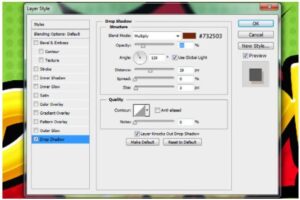
5. Isi area yang dipilih dengan warna pilihanmu, kemudian klik dua kali pada layer untuk menerapkan color overlay dan drop shadow.
6. Buat layer baru, buat pilihan aktif dengan menahan ‘Ctrl’ + dan klik pada thumbnail layer dengan bentuk yang sudah kamu gambar sebelumnya. Pilih sikat halftone lagi, terapkan sikat membentuk gradasi.
7. Klik dua kali pada layer baru untuk menerapkan layer style, gradient dengan capacity hingga 0%. Lalu buat layer baru dengan “pen”, buat garis besar di sekitar bentuk yang sudah kamu buat kemudian isi area yang di select dengan warna # 000000. Tempatkan lapisan ini di bawah lapisan bentuk.
8. Pilih tools Teks horizontal, tulis kata “POW!” menggunakan font Komika Axis, ukuran font 125,5 pt. Gandakan layer dengan huruf “P”, tempatkan layer duplikat di bawah lapisan asli dengan huruf “P”. Tambahkan layer style contour – inner glow – gloss – gradient overlay – outer glow.
9. Selanjutnya kamu bisa apply halftone brush pada huruf P. pergi ke layer asli huruf P, buat seleksi aktif di sekitar huruf ini. Kemudian buat layer baru, pilih tools (brush). Gunakan warna #000000. Menggunakan sikat halftone, tambahkan halftone ke huruf, lalu ubah blending jadi expanse.
10. Ulangi step by step aplikatif huruf di atas pada huruf O dan W.
11. Buat layer baru, buat pilihan semua huruf aktif dari yang pertama hingga yang terakhir (P, O, W, termasuk tanda seru) dengan menekan dan menahan tombol ‘Ctrl’ dan ‘Shift’. Isi area yang dipilih dengan warna hitam. Untuk layer yang dibuat, terapkan layer style – stamping. Kurangi opacity hingga 0%.
12. Ulangi langkah di atas, kemudian ubah layer ini jadi smart object dengan klik kanan pada layer dan pilih opsi di window yang muncul. Konversikan ke smart object – tambahkan gaya layer drop shadow.
Setelah membaca tutorial di atas, kamu bisa mencoba mempraktekkan di rumah. Tapi karena nggak terbilang cukup rumit, nggak semua desainer sekali praktek langsung bisa. Kamu yang memang punya passion di bidang animasi atau desain bisa ambil kursus desain – kursus animasi di sekolah animasi IDS | International Design College. Cek website IDS di ini untuk informasi pendaftaran, atau kamu juga bisa lihat info webinar, voucher Kartu Prakerja melalui linktree yang ada di instagram IDS.