Blog
Memasuki era digital saat ini para desainer web (web designer) terus menghadapi tantangan teknis yang semakin meningkat, seperti membuat tampilan web yang user-friendly, jernih dan inovatif, namun tetap sesuai dengan gaya perusahaan. Tampilan website harus dibuat semenarik mungkin dan interaktif dengan pengguna.
Berikut ada beberapa tren desain web terkemuka yang mungkin akan menjadi tren di tahun 2018. Yuk simak!
1. Drop Shadows and Depth
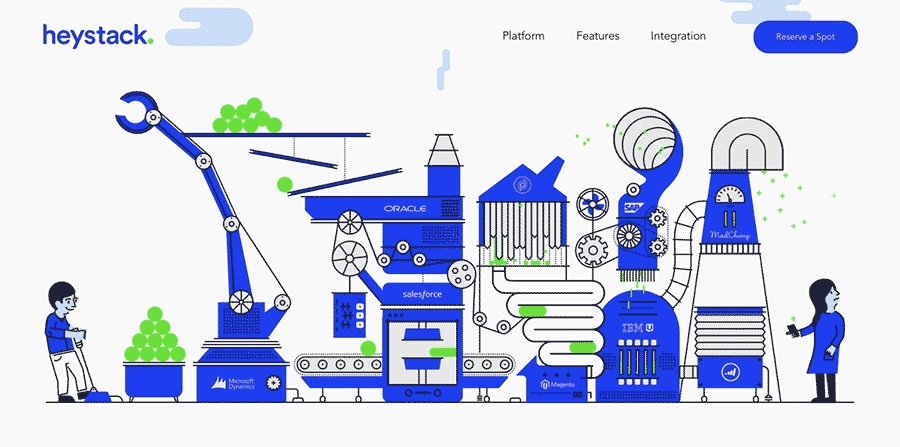
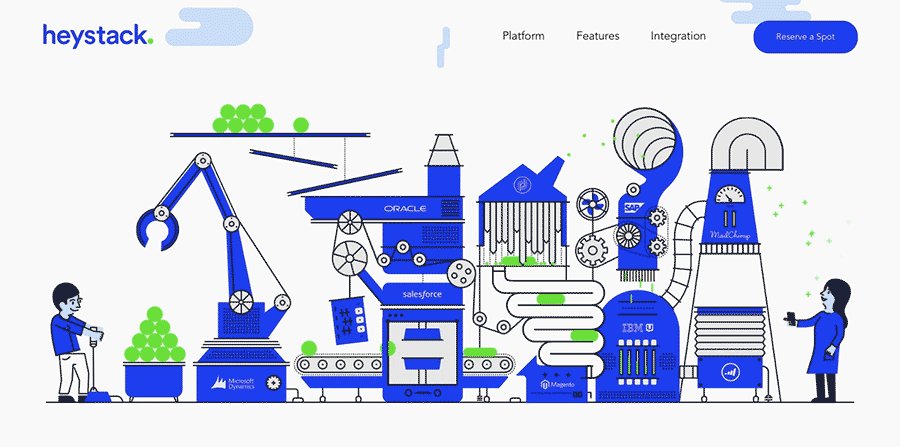
Penggunaan Drop Shadows bukanlah sesuatu yang baru, meskipun tren ini telah menjadi salah satu desain web yang cukup lama, namun berkat kemajuan dari tampilan web, tren ini memiliki beberapa variasi menarik. Dengan tata letak grid dan paralax layout, para desainer web bermain dengan bayang-bayang untuk menciptakan kedalaman pada tampilan desain webnya. Drop Shadows menciptakan efek serbaguna yang tidak hanya meningkatkan estetika halaman web, namun juga membantu User Experience (UX) dengan memberikan penekanan, misalnya, menggabungkannya dengan warna gradien yang cerah.
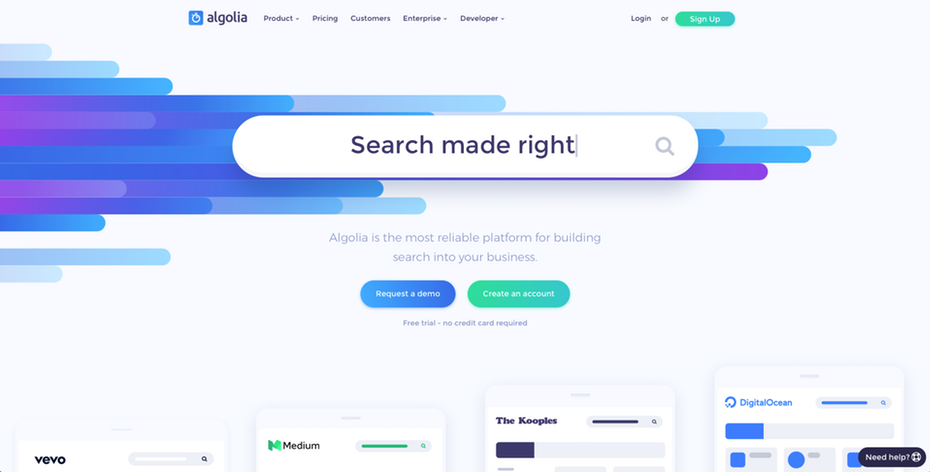
2. Vibrant, saturated color schemes
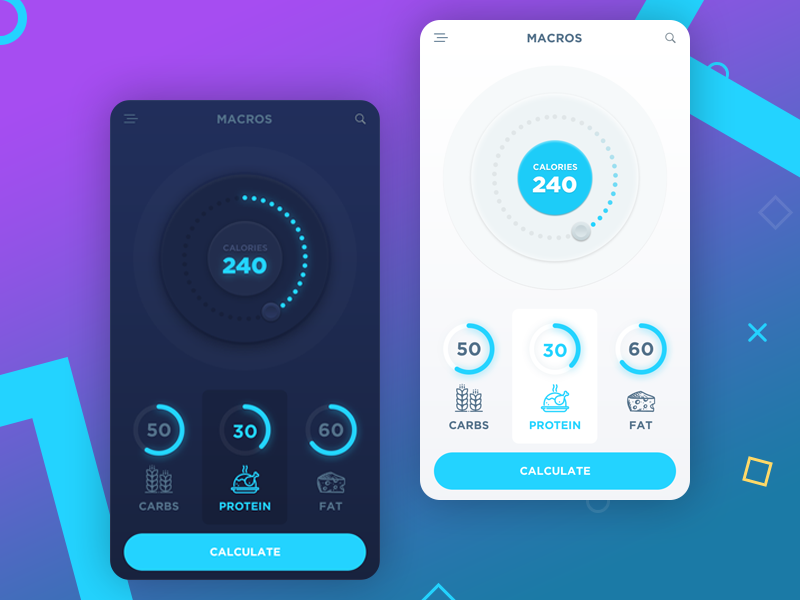
Tahun 2018 banyak desainer menjadi lebih berani dalam pendekatan terhadap warna. Hal ini sebagian dikontribusi oleh teknologi di monitor dan perangkat layar yang sesuai untuk memproduksi warna yang lebih kaya. Vibrant dan warna yang kontras bermanfaat bagi mereka yang tertarik membuat desain web.
3. Particle Background
Particle Background merupakan solusi untuk masalah yang dihadapi situs web dengan latar belakang video. Animasi ini adalah javascript ringan yang memungkinkan gerakan dibuat sebagai bagian dari latar belakang, tanpa waktu yang terlalu lama untuk memuat. Particle Background menarik perhatian pengguna, sehingga bisa menciptakan kesan tersendiri hanya dalam beberapa detik. Selain itu, grafik gerak seperti ini lebih populer di media sosial dan membuat tampilan lebih terlihat interaktif.
4. Mobile First
Sekarang ini, orang lebih banyak mengakses situs web melalui telepon seluler. Akibatnya, seorang desainer web bingung bagaimana menempatkan menu, submenu, dan sub-sub menu yang baik di layar yang kecil. Namun, sekarang tidak lagi, penggunaan foto yang besar digantikan dengan gambar ikon yang jauh lebih ekonomis dalam hal ruang. Bahkan, tampilan desain web pada telepon seluler menjadi salah satu perhatian utama bagi para web desainer saat ini.
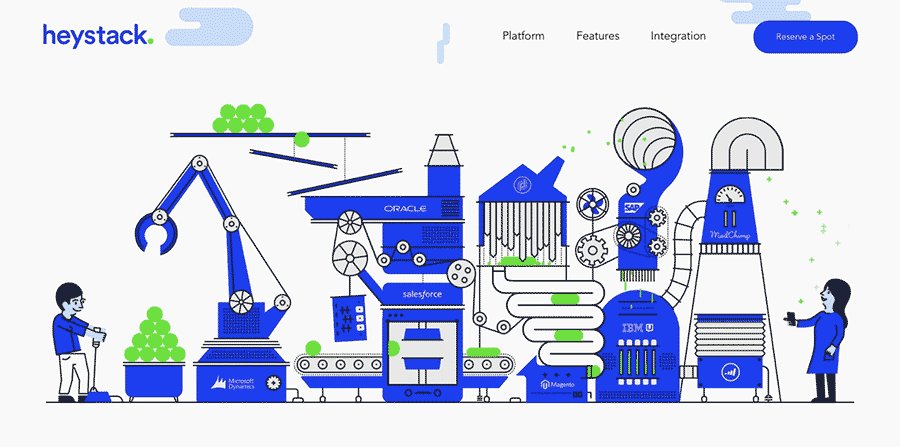
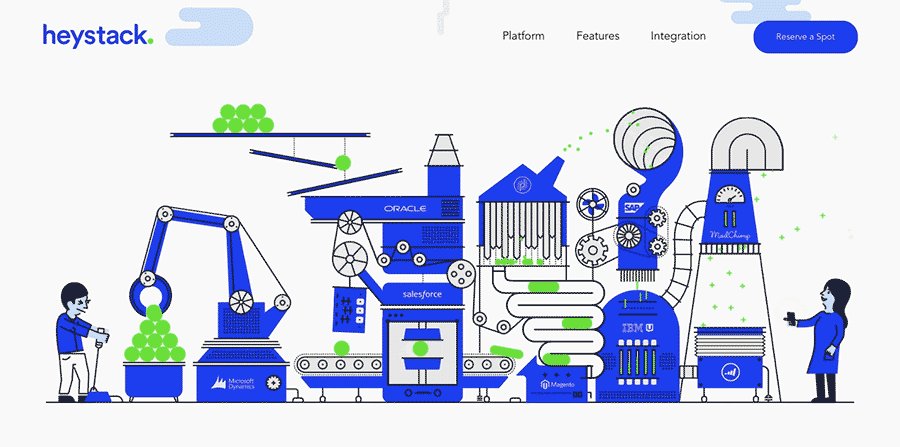
5. Custom illustrations
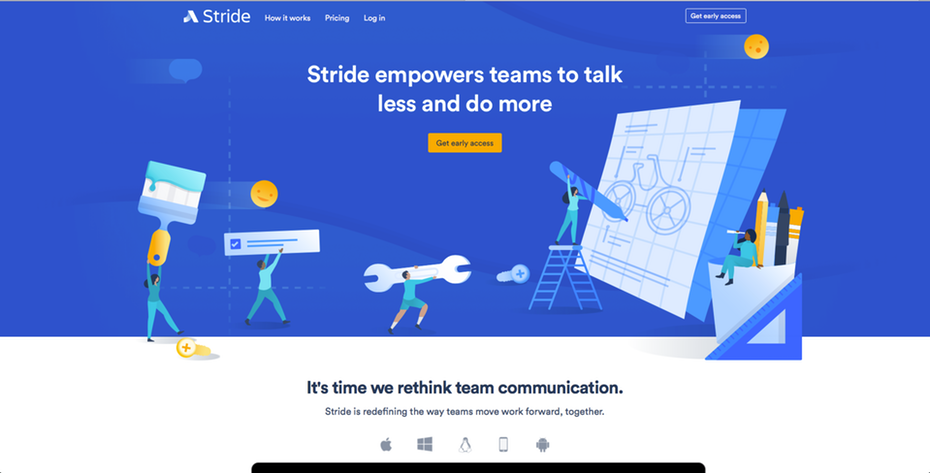
Ilustrasi merupakan salah satu media serbaguna yang sering digunakan dalam desain. Ilustrasi yang hebat dapat membuat gambar yang menyenangkan, ramah dan menambahkan unsur menarik dalam sebuah situs. Tren ini sangat cocok untuk bisnis yang menyenangkan dan energik, namun dapat membantu membuat merek yang biasanya dianggap classy menjadi lebih mudah ditangkap oleh pengguna.
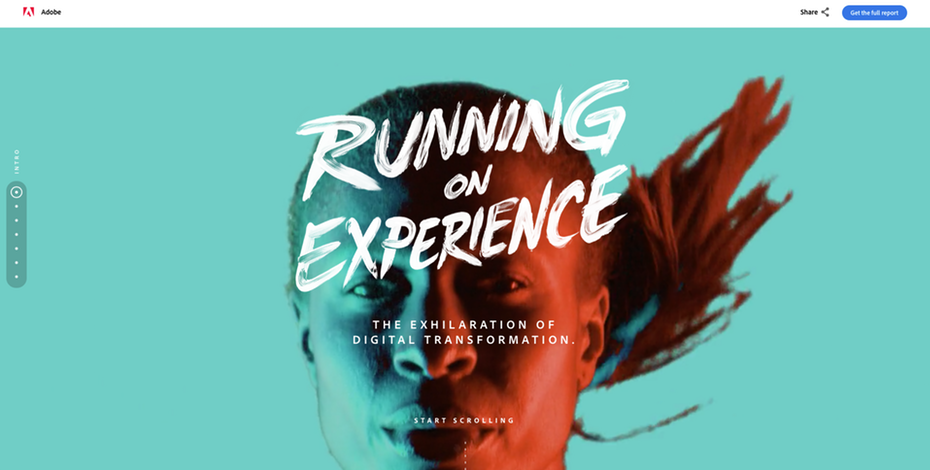
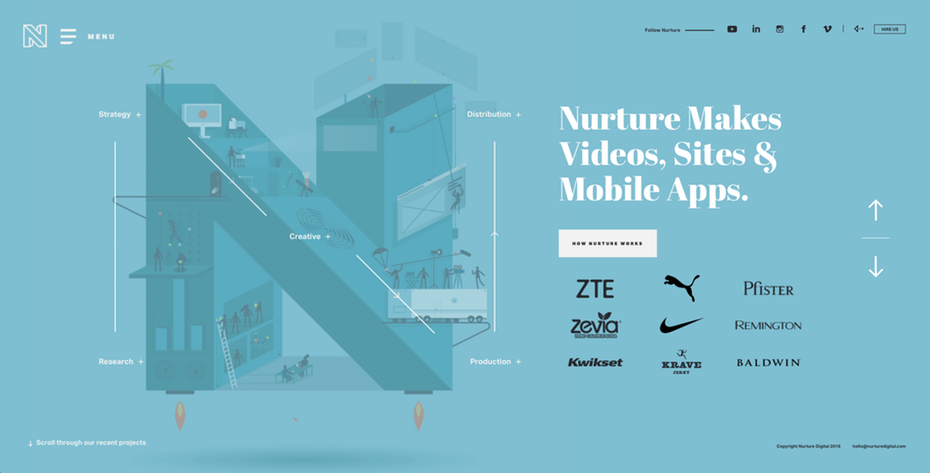
6. Big Bold Typography
Tipografi adalah alat visual yang hebat yang mampu menciptakan kepribadian, membangkitkan emosi dan menyampaikan informasi penting. Sekarang, karena resolusi perangkat semakin tajam dan mudah dibaca, kecenderungan huruf besar, kontras Sans Serif dan Serif Heading membantu menciptakan kesejajaran yang dinamis dan memperbaiki UX.
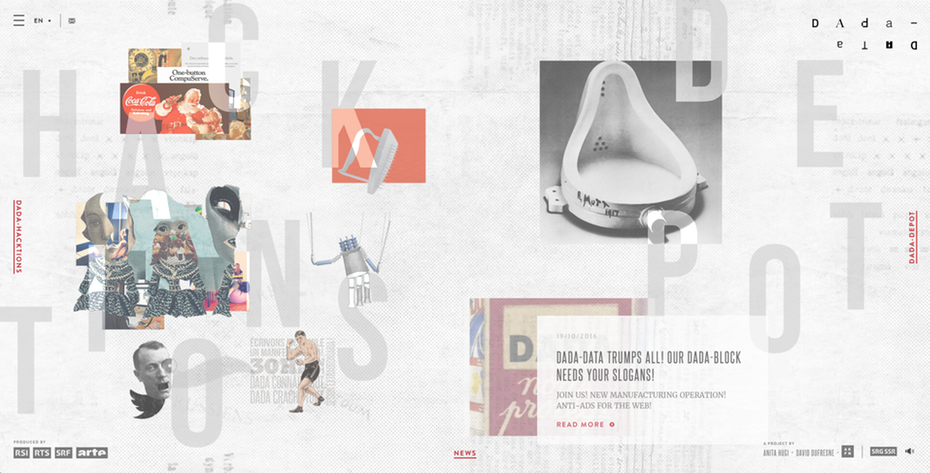
7. Asimetris and broken grid layouts
Satu perubahan besar pada tahun 2017 adalah pengenalan layout ‘broken’ asimetris dan tren web ini masih akan berjalan di tahun 2018. Daya tarik tata letak asimetris ialah unik, khas dan kadang eksperimental. Terkadang, banyak tampilan web yang belum cukup berani untuk menerapkan layout asimetris karena terkesan berantakan dan membingungkan.
8. Dynamic Gradients
Selama beberapa tahun terakhir, flat design telah menjadi tren desain web yang banyak disukai, namun gradien membuat perubahan besar di tahun 2018. Sekarang, tampilan web desain yang paling populer adalah filter gradien. Latar belakang gradien sederhana juga bisa menjadi solusi tren yang sempurna.
Nah, itu dia beberapa tampilan web yang tren di tahun 2018 ini, beberapa diantaranya memang masih mengadopsi tren desain web 2017 lalu. Di antara warna-warna cerah, gradien tebal dan animasi.
Source:
1