Bagaimana UI dan UX Design Saling Melengkapi

UI dan UX Design adalah dua hal yang paling penting di sebuah website atau aplikasi. Keduanya merupakan hal berbeda. User experience memastikan website kamu memberikan kemudahan dan kenyamanan untuk pengguna, lebih tepatnya, berfokus pada pengalaman kepuasan pengguna. Sedangkan user interface berperan untuk membangun keindahan dan agar pengguna merasa nyaman melihat penampilan website.
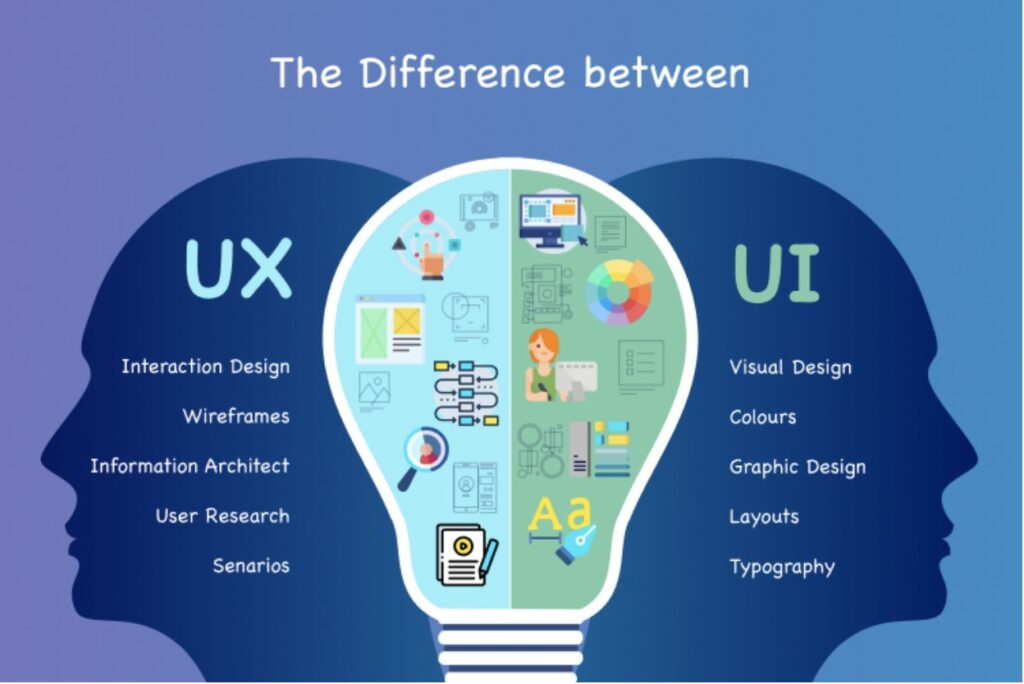
Perbedaan UX dan UI Design
- UX hanya berfokus pada pengalaman pengguna. Sedangkan, UI desain hanya menangani interaksi pengguna dengan bagian-bagian interface tertentu.
- UX berfokus pada perjalanan customer, dari sebelum hingga setelah kunjungan. Sedangkan, UI hanya fokus pada cara costumer berinteraksi dengan bagian-bagian tertentu di website.
- UX berperan memenuhi apa yang diperlukan dan diinginkan pengguna. Sedangkan UI memperindah dan mempercantik tampilan website.
- UX bertugas memudahkan pengguna. Sedangkan UI seringkali membuat para desainer sulit untuk mendesain, meskipun kelihatannya simpel.
- UX bisa menjadi solusi sebuah masalah. Sedangkan, UI hanya mempersimpel desain sehingga terlihat mempermudah penyelesaian masalah.
- UX selalu berusaha mengerti kebutuhan pengguna. Tapi UI seringkali hanya mengutamakan kepentingan desain.
- UX berperan menciptakan pengalaman baik untuk pengguna. Sedangkan UI berusaha membuat tampilan yang nyaman dilihat oleh pengguna.
Skill yang diperlukan UI Designer
Setiap perusahaan pasti memerlukan kriteria berbeda untuk UI desainer yang mereka perlukan. Tapi, setidaknya, berikut ini adalah beberapa skill yang pada umumnya diperlukan untuk menjadi UI designer:
- User research: para UI designer harus mengerti kebutuhan pengguna agar biasa membuat desain yang sesuai keperluan mereka. Para user research bisa membuat form atau melakukan interview sebagai observasi kepada pengguna
- Desain: Para UI designer harus bisa kreatif dalam mendesain tampilan. Harus bisa memilih tipografi yang tepat, memahami color theory, layout, dan prinsip-prinsip user interface.
- Sketsa dan ilustrasi: Sketsa dan desainer ini digunakan untuk menyampaikan ide-ide. Sketsa ini bisa gambaran kasar nya atau simpel, sedangkan dengan gambar bisa lebih detail dan rinci
- HTML/CSS: UI designer harus familiar dengan HTML/CSS, agar bisa mengatur layout dan desain-desain lainnya.
Skill yang diperlukan UX Designer
UX designer bertugas mengelola desain interface, yang selanjutnya terbagi empat kategori, yakni: desain interface, desain visual, desain interaksi, dan desain sistem. Desain interface dan desain interaksi fokus tentang bagaimana pengguna berinteraksi dengan produk; desain grafis mengatur bagaimana tampilan produk; desain sistem mengatasi konsep kerja produk. Berikut adalah skill yang diperlukan para UX Designer
- Harus mampu mengkonsep sesuatu
- Skill komunikasi dan kolaborasi yang baik
- Kemampuan mengatasi masalah
- Kreativitas
- Mengerti dengan baik perilaku pengguna dan mekanisme feedback pengguna
Peran UI dan UX Designer
UX design adalah semua tentang pengguna, agar mereka merasa nyaman. Sedangkan UI design memastikan desainnya oke dan bisa tetap terlihat aesthetic walaupun di perangkat yang berbeda. Keduanya bekerja sama agar pengguna merasa nyaman berselancar di website tersebut. Keduanya adalah kunci penting bagi setiap produk.
Tips meningkatkan UX Design
Berikut adalah tips untuk meningkatkan UX Design:
- Perhatikan konteks pengguna: Saat mendesain interface, penting memahami dan mempertimbangkan konteks pengguna. Pahami apa yang akan mereka lakukan dan apa yang mereka cari di website atau aplikasi
- Gunakan desain yang mudah dipahami: usahakan kamu gunakan desain yang simpel, terutama pada menu dan tombol-tombol. Ini akan lebih mudah bagi pengguna untuk mengakses apa yang mereka cari di website atau aplikasi
- Gunakan teks yang jelas dan singkat: gunakan bahasa yang mudah dipahami untuk menjelaskan fitur-fitur di website atau aplikasi, pastikan juga semua informasi tertera di setiap halaman.
- Pastikan layout tetap simpel dan rapi: tanpa ada elemen yang memakan tempat. Ini akan membuat pengguna mudah menemukan apa yang mereka cari dan menambah efisiensi pengguna dalam menemukan informasi yang mereka cari
- Gunakan warna dan font yang paling cocok: yang paling sesuai dengan konteks pengguna, misalnya ketika seseorang menggunakan website di komputer, mereka mungkin perlu font yang besar. Tapi jika mereka membuka di ponsel, mereka akan perlu font yang lebih kecil.
Tips meningkatkan UI Design
Tujuan dari UI design ini adalah agar para pengguna punya pengalaman baik dan nyaman saat mengunjungi website, dan agar mereka seefisien dan seefektif mungkin. Faktor paling penting dari UI design adalah semua elemen yang digunakan harus konsisten. Dengan konsisten, membuat website terlihat lebih profesional.
Selain itu, aspek lainnya adalah, memastikan semua tombol, icons, dan elemen grafik lainnya terlihat dan memudahkan pengguna. Pastikan juga pengguna tidak perlu repot mencari lewat menu atau screens untuk menemukan apa yang mereka cari. Setiap desain harus ada tujuannya, seperti meningkatkan penjualan atau jumlah kunjungan, bukan goals yang bisa digunakan secara umum yang bisa digunakan oleh banyak proyek.
Itulah perbedaan antara UI dan UX Design. Kamu berminat untuk berkarir di bidang UI atau UX Design? Mari bergabung bersama kami di IDS | International Design School. Kami membuka kesempatan untuk kamu agar bisa memperdalam pengetahuan dan pengalaman di bidang UI/UX Design dengan Program College Digital Design and Illustrator. Mari bergabung bersama kami, see you there!
Sumber: bestinau.com.au