Mengenal Teori Gestalt dan Penerapannya dalam Desain
Pernahkah kamu bertanya-tanya kenapa beberapa desain terlihat lebih menarik dan mudah dipahami, sementara yang lain terasa berantakan? Itu bukan sekadar kebetulan. Ada prinsip psikologi yang bekerja di baliknya, dan salah satunya adalah teori Gestalt.
Teori Gestalt adalah pendekatan dalam psikologi yang menjelaskan bagaimana otak manusia memahami, mengelompokkan, dan memberi makna pada elemen visual. Singkatnya, otak kita cenderung melihat pola dan struktur daripada sekadar kumpulan elemen yang terpisah. Inilah alasan kenapa desain yang baik terasa harmonis dan mudah dicerna.
Kalau kamu seorang desainer, marketer, atau bahkan sekadar tertarik dengan estetika visual, memahami Gestalt untuk desain bisa jadi game-changer. Dengan menerapkan prinsip-prinsip Gestalt, kamu bisa menciptakan desain yang lebih intuitif, menarik, dan efektif dalam menyampaikan pesan.
Di artikel ini, kita akan membahas lebih dalam tentang prinsip-prinsip utama dalam teori Gestalt dan bagaimana kamu bisa menggunakannya dalam desain sehari-hari. Jadi, kalau kamu ingin meningkatkan kualitas desain dengan pendekatan psikologi visual, yuk, lanjut baca!
Apa Itu Teori Gestalt?
Kalau kamu pernah melihat bentuk-bentuk sederhana tapi otakmu langsung mengenalinya sebagai objek yang lebih kompleks, selamat! Itu tandanya kamu sudah mengalami prinsip Gestalt tanpa sadar.
Sejarah Singkat dan Latar Belakang Teori Gestalt
Teori Gestalt pertama kali dikembangkan pada awal abad ke-20 oleh sekelompok psikolog dari Jerman, termasuk Max Wertheimer, Kurt Koffka, dan Wolfgang Köhler. Mereka menolak pandangan yang menyatakan bahwa manusia memahami dunia dengan mengolah informasi bagian per bagian. Sebaliknya, mereka menemukan bahwa otak cenderung melihat keseluruhan terlebih dahulu sebelum memproses detailnya.
Konsep utama dari teori ini adalah “The whole is greater than the sum of its parts”—yang berarti kita tidak hanya melihat elemen individu, tapi bagaimana elemen-elemen itu membentuk pola yang lebih besar.
Hubungan Teori Gestalt dengan Persepsi Visual
Otak kita selalu berusaha mencari keteraturan dalam segala hal yang kita lihat. Misalnya, saat melihat titik-titik yang berdekatan, kita otomatis mengelompokkannya sebagai satu unit. Begitu juga ketika ada garis yang putus-putus, kita tetap bisa “melihat” bentuk yang tersirat di dalamnya.
Prinsip ini berlaku dalam banyak aspek kehidupan, mulai dari cara kita membaca teks, mengenali wajah, hingga memahami logo atau desain di sekitar kita. Inilah alasan mengapa teori Gestalt sangat berpengaruh dalam dunia visual, khususnya desain grafis dan UI/UX.
Mengapa Teori Gestalt Penting dalam Desain Grafis dan UI/UX?
Dalam dunia desain, terutama Gestalt untuk desain UI/UX, memahami bagaimana mata dan otak bekerja bisa membantumu menciptakan tampilan yang lebih terstruktur, jelas, dan menarik. Beberapa alasan mengapa teori Gestalt sangat penting dalam desain:
- Meningkatkan keterbacaan dan pemahaman: Dengan menerapkan prinsip Gestalt, informasi visual bisa disajikan lebih jelas, sehingga pengguna lebih mudah memahami pesan yang disampaikan.
- Membantu navigasi yang intuitif: Dalam desain UI/UX, pemanfaatan prinsip Gestalt membuat tata letak aplikasi atau website lebih mudah digunakan dan dipahami.
- Menciptakan desain yang lebih estetis: Dengan memahami bagaimana elemen-elemen visual saling berinteraksi, kamu bisa menciptakan komposisi yang lebih menarik dan harmonis.
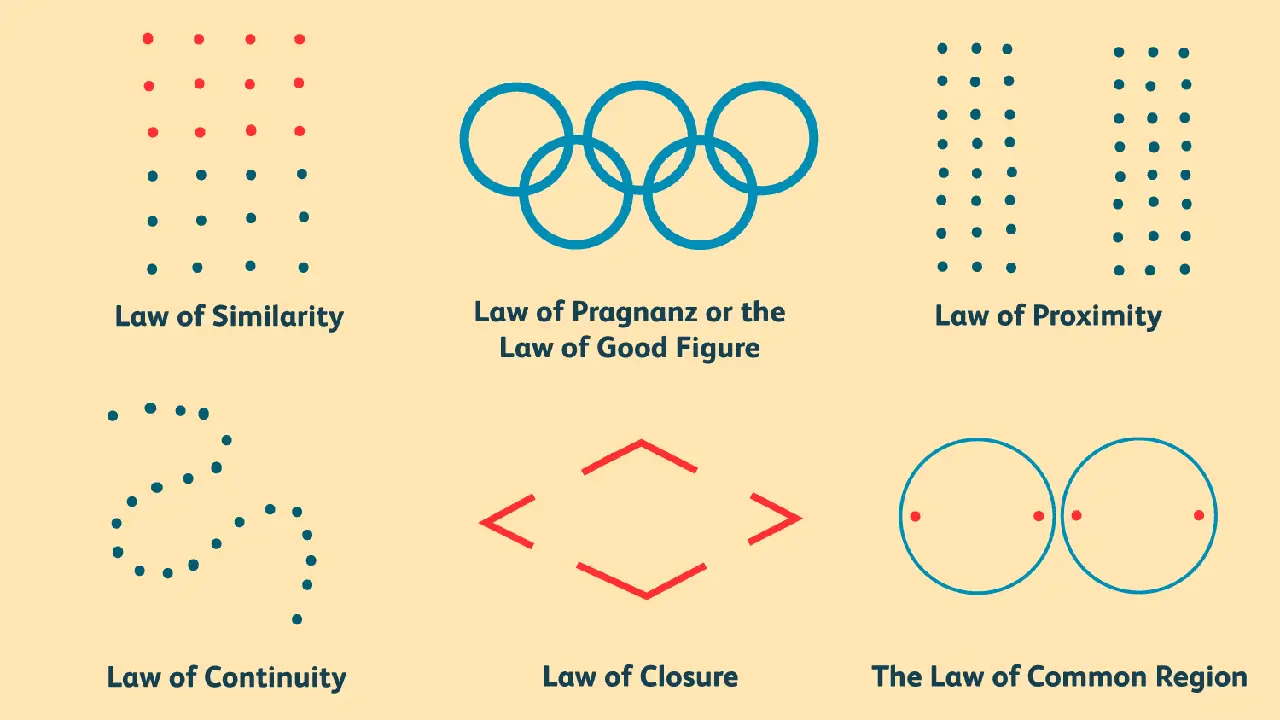
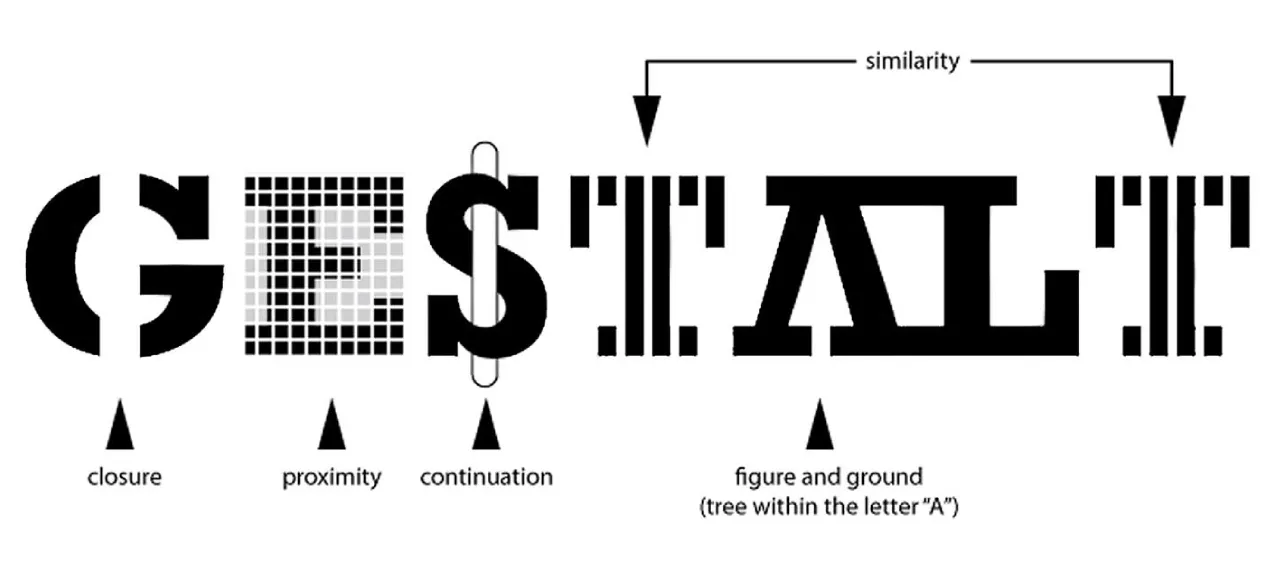
Prinsip-Prinsip Gestalt
Dalam dunia desain, memahami bagaimana otak manusia memproses informasi visual bisa membuat karya desain lebih efektif dan intuitif. Gestalt untuk desain berfokus pada bagaimana elemen-elemen visual berinteraksi satu sama lain untuk membentuk makna yang lebih besar. Berikut adalah beberapa prinsip utama dalam teori Gestalt yang sering digunakan dalam desain grafis dan UI/UX.
- Emergensi
Otak kita bisa mengenali pola atau bentuk kompleks hanya dengan melihat elemen-elemen sederhana yang menyusunnya. Ini disebut emergensi, di mana kita melihat keseluruhan lebih dulu sebelum memperhatikan detail. Contoh: Saat melihat sketsa wajah dengan hanya beberapa garis, otak kita tetap bisa mengenalinya sebagai wajah, meskipun detailnya belum lengkap. - Penutupan (Reifikasi)
Ketika ada elemen yang tidak sepenuhnya tertutup atau terhubung, otak kita otomatis mengisi celah tersebut dan melihatnya sebagai satu kesatuan. Contoh: Logo WWF dengan bentuk panda yang tidak sepenuhnya tergambar, namun kita tetap mengenali gambar tersebut sebagai panda. - Prinsip Kedekatan
Elemen-elemen yang diletakkan berdekatan cenderung dianggap memiliki hubungan dan membentuk satu kelompok. Contoh: Dalam desain UI/UX, tombol yang berdekatan dengan deskripsi biasanya diasumsikan sebagai bagian dari fungsi yang sama. - Prinsip Kesamaan
Ketika elemen memiliki bentuk, warna, atau ukuran yang serupa, kita cenderung menganggapnya sebagai bagian dari satu grup meskipun jaraknya berjauhan. Contoh: Dalam desain menu navigasi, elemen dengan warna atau gaya yang sama sering dipersepsikan sebagai bagian dari kategori yang sama. - Prinsip Kontinuitas
Mata manusia cenderung mengikuti pola garis atau kurva yang mengalir daripada melihatnya sebagai elemen terpisah. Contoh: Dalam desain website, elemen yang sejajar atau memiliki aliran garis yang jelas akan terasa lebih nyaman dibaca dan dipahami. - Prinsip Figur dan Latar
Otak secara otomatis membedakan objek utama (figur) dari latar belakang (ground), tergantung pada kontras dan bentuk elemen tersebut. Contoh: Logo FedEx yang menyembunyikan panah di antara huruf “E” dan “x” memanfaatkan prinsip ini untuk menciptakan makna tersembunyi. - Prinsip Keterhubungan
Elemen yang terhubung oleh garis, warna, atau bentuk tertentu akan dianggap memiliki hubungan yang erat, meskipun mereka sebenarnya terpisah. Contoh: Dalam infografis, garis penghubung antara ikon atau teks membantu menunjukkan alur informasi dengan lebih jelas. - Prinsip Simetri dan Keseimbangan
Otak manusia menyukai keteraturan, sehingga elemen yang tersusun secara simetris atau seimbang terasa lebih nyaman dipandang. Contoh: Dalam desain logo atau layout website, kesimetrisan sering digunakan untuk menciptakan kesan profesional dan harmonis. - Prinsip Kontras
Kontras membantu membedakan elemen utama dari elemen pendukung, sehingga elemen yang lebih penting lebih mudah diperhatikan. Contoh: Pada tombol CTA (Call-to-Action), warna yang kontras dengan background membuat tombol lebih mencolok dan mengundang interaksi.
Bagaimana Prinsip Gestalt Diterapkan dalam Desain?
Prinsip Gestalt tidak hanya konsep psikologi, tapi juga fondasi penting dalam dunia desain. Baik dalam UI/UX, tipografi, branding, maupun pemasaran, teori ini membantu menciptakan desain yang lebih intuitif dan menarik. Berikut adalah beberapa cara penerapannya dalam berbagai aspek desain.
Gestalt untuk Desain UI/UX
Dalam desain UI/UX, memahami bagaimana pengguna melihat dan memahami elemen visual sangatlah penting. Gestalt untuk desain UI/UX membantu menciptakan antarmuka yang lebih nyaman, intuitif, dan mudah dinavigasi.
Contoh aplikasi dalam tata letak website dan aplikasi mobile:
- Navigasi yang lebih jelas: Elemen menu yang dikelompokkan dengan prinsip kedekatan lebih mudah dipahami sebagai bagian dari satu fungsi.
- Pengelompokan elemen penting: Menggunakan prinsip kesamaan dalam warna, bentuk, atau ukuran tombol membuat elemen yang serupa lebih mudah dikenali.
- Fokus pada elemen utama: Prinsip figur dan latar membantu membedakan elemen utama dari background, sehingga pengguna tahu bagian mana yang perlu diperhatikan.
Gestalt dalam Tipografi dan Teks
Tipografi bukan hanya soal memilih font yang bagus, tetapi juga bagaimana teks bisa dibaca dan dipahami dengan mudah.
Pengaruh prinsip Gestalt pada pemilihan font dan hierarki teks:
- Prinsip kedekatan membantu dalam pembuatan paragraf yang nyaman dibaca dengan jarak spasi yang pas antarbaris dan antarparagraf.
- Prinsip kesamaan memastikan bahwa judul, subjudul, dan teks isi memiliki gaya yang konsisten untuk membentuk struktur visual yang jelas.
- Prinsip kontras digunakan untuk membedakan teks utama dengan teks pendukung, misalnya dengan permainan warna, ukuran, atau ketebalan huruf.
Gestalt dalam Tata Letak Cetak dan Branding
Dalam desain cetak seperti brosur, poster, atau majalah, prinsip Gestalt digunakan untuk meningkatkan keterbacaan dan menarik perhatian audiens.
Bagaimana desain cetak memanfaatkan prinsip Gestalt?
- Prinsip simetri dan keseimbangan memberikan tampilan yang lebih profesional dan harmonis.
- Prinsip penutupan (reifikasi) sering digunakan dalam logo dan desain iklan, di mana otak melengkapi gambar yang tidak utuh untuk menciptakan daya tarik visual yang lebih kuat.
- Prinsip kontinuitas membuat desain terasa lebih dinamis dengan mengarahkan mata pembaca ke elemen penting melalui garis atau alur visual yang mengalir.
Gestalt dalam Strategi Pemasaran dan Branding
Banyak brand besar menerapkan teori Gestalt dalam identitas visual mereka untuk menciptakan kesan yang kuat dan mudah dikenali.
Studi kasus merek terkenal yang menggunakan prinsip Gestalt:
- Logo FedEx menggunakan prinsip figur dan latar untuk menyembunyikan panah di antara huruf “E” dan “x”, memberikan kesan kecepatan dan efisiensi.
- Logo Adidas memanfaatkan prinsip kedekatan dengan tiga garis sejajar yang membentuk visual gunung, melambangkan tantangan dan pencapaian.
- Kampanye iklan Apple sering menggunakan prinsip kontras untuk menonjolkan produk mereka dengan desain yang minimalis dan fokus pada elemen utama.
Kesimpulan
Teori Gestalt adalah konsep psikologi yang menjelaskan bagaimana otak manusia mengelompokkan elemen visual. Dalam desain, prinsip Gestalt seperti kedekatan, kesamaan, kontinuitas, dan kontras membantu menciptakan tampilan yang lebih terstruktur dan mudah dipahami. Penerapannya bisa ditemukan dalam UI/UX, tipografi, desain cetak, dan branding.
Bagi desainer dan marketer, memahami Gestalt untuk desain penting untuk menciptakan komunikasi visual yang efektif. Prinsip ini membuat desain lebih intuitif, menarik, dan meningkatkan pengalaman pengguna. Dengan memahami cara otak memproses visual, kamu bisa menghasilkan desain yang lebih strategis dan berdaya saing.
Ingin belajar lebih dalam? Program studi Digital Design & Illustration menawarkan program untuk menguasai prinsip Gestalt dalam desain. Di sini, kamu bisa mempelajari dan menerapkannya dalam proyek nyata. Yuk, tingkatkan skill desainmu dengan pendekatan psikologi visual yang tepat!