Blog
Perbedaan Kerning, Leading, dan Tracking dalam Tipografi
- March 18, 2025
- Posted by: Bayu
- Category: Articles
Saat melihat teks dalam desain grafis, pernahkah kamu merasa ada sesuatu yang kurang nyaman dibaca? Bisa jadi masalahnya ada pada pengaturan jarak antar huruf, kata, atau baris. Tiga konsep utama yang berpengaruh dalam tipografi adalah Kerning, Leading, dan Tracking.
Memahami perbedaan Kerning, Leading, dan Tracking sangat penting bagi desainer. Ketiganya berperan dalam menentukan seberapa rapat atau renggang teks yang kamu buat. Jika digunakan dengan benar, teks akan lebih estetis dan mudah dibaca.
Pengaturan yang kurang tepat bisa membuat teks terasa sempit, terlalu renggang, atau bahkan sulit dipahami. Itulah kenapa pemahaman yang baik tentang ketiga konsep ini bisa meningkatkan kualitas desain tipografi secara keseluruhan.
Kerning
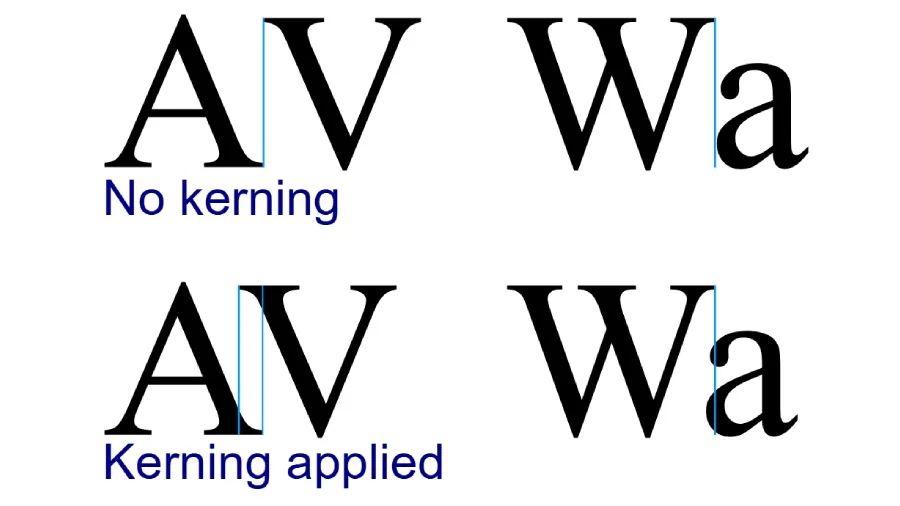
Kerning adalah jarak antara dua karakter dalam teks. Jika kamu pernah melihat tulisan yang terasa “aneh” karena hurufnya terlalu rapat atau terlalu renggang, itu bisa jadi masalah kerning. Dalam desain, kerning berperan penting untuk menjaga keseimbangan visual agar teks terlihat lebih rapi dan profesional.
Mengapa Kerning Penting?
Kerning bukan sekadar estetika, tapi juga memengaruhi keterbacaan teks. Jarak antar karakter yang tepat bisa membuat teks lebih nyaman dibaca dan terlihat harmonis. Sama seperti perbedaan kerning, leading, dan tracking yang masing-masing berfungsi untuk mengatur ruang dalam tipografi, penyesuaian kerning membantu memastikan desain tetap enak dipandang.
Cara Menyesuaikan Kerning di Software Desain
Setiap software desain memiliki fitur untuk menyesuaikan kerning. Berikut beberapa yang bisa kamu gunakan:
- Adobe Photoshop: Kamu bisa mengatur kerning di panel “Character” dengan memilih huruf dan mengubah nilai pada opsi kerning.
- Adobe Illustrator: Mirip dengan Photoshop, Illustrator juga memiliki panel “Character” yang memungkinkan penyesuaian kerning secara manual atau otomatis.
Kesalahan Umum dalam Kerning
Tidak semua orang langsung bisa mengatur kerning dengan baik. Beberapa kesalahan yang sering terjadi, antara lain:
- Jarak terlalu rapat atau terlalu renggang sehingga teks sulit dibaca.
- Kurangnya perhatian pada detail saat mengatur kerning, terutama pada font yang memiliki bentuk unik.
Contohnya, jika jarak antara huruf “W” dan “A” dalam kata “WAH” terlalu renggang, teks bisa terlihat terpisah dan mengurangi estetika desain. Sebaliknya, jika terlalu rapat, huruf bisa saling bertabrakan dan mengganggu keterbacaan.
Mengatur kerning dengan benar memang butuh latihan. Tapi dengan pemahaman yang tepat, desain tipografi kamu bisa terlihat lebih profesional dan nyaman dibaca.
Tracking
Tracking adalah penyesuaian jarak antar huruf dalam satu kata atau kalimat secara keseluruhan. Berbeda dengan kerning yang mengatur jarak antar dua huruf secara spesifik, tracking mengubah ruang di seluruh teks. Pengaturan tracking yang tepat bisa membuat desain terlihat lebih rapi dan mudah dibaca.
Perbedaan Kerning dan Tracking
Banyak orang masih bingung dengan perbedaan kerning, leading, dan tracking dalam tipografi. Kerning berfokus pada jarak antar dua huruf tertentu, sedangkan tracking mengatur keseluruhan teks. Sementara itu, leading lebih berkaitan dengan jarak antar baris teks. Memahami ketiganya membantu desainer menciptakan tipografi yang lebih seimbang.
Kapan Harus Menggunakan Tracking?
Tracking tidak selalu perlu diubah dalam setiap desain. Namun, ada beberapa situasi di mana penyesuaian tracking sangat membantu, seperti:
- Memperbaiki keterbacaan dalam desain cetak dan digital. Jika teks terlihat terlalu padat atau terlalu renggang, mengatur tracking bisa membantu.
- Mengoptimalkan desain minimalis. Dalam desain yang bersih dan modern, ruang antar huruf yang lebih lebar bisa memberikan kesan elegan dan mewah.
Cara Mengatur Tracking di Adobe Photoshop dan Illustrator
Mengubah tracking cukup mudah dengan software desain profesional:
- Adobe Photoshop: Gunakan panel “Character” dan atur nilai tracking (diukur dalam satuan “tracking” atau “letter-spacing”).
- Adobe Illustrator: Sama seperti Photoshop, kamu bisa menyesuaikan tracking melalui panel “Character” untuk mendapatkan efek teks yang lebih dinamis.
Contoh Penggunaan Tracking yang Efektif
Tracking yang tepat bisa meningkatkan estetika desain dalam berbagai media. Beberapa contohnya:
- Branding dan logo: Banyak brand besar menggunakan tracking yang lebar untuk memberikan kesan eksklusif.
- Poster dan tipografi digital: Desain poster sering memanfaatkan tracking untuk membuat teks lebih mencolok dan menarik perhatian.
Memahami cara menggunakan tracking dengan baik bisa membuat desain lebih profesional. Jangan lupa untuk selalu menyesuaikan jarak huruf sesuai kebutuhan agar hasil akhirnya tetap estetis dan mudah dibaca!
Leading
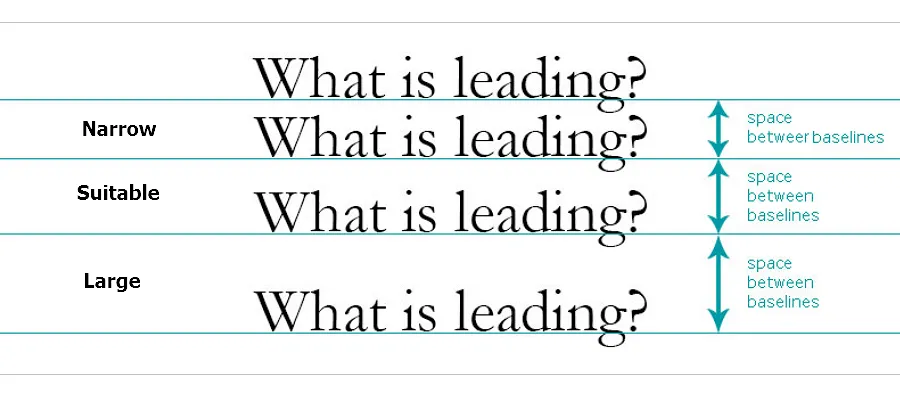
Leading adalah jarak vertikal antara satu baris teks dengan baris di atas atau di bawahnya. Dalam desain tipografi, leading yang tepat bisa membuat teks lebih nyaman dibaca, sementara leading yang salah bisa membuat teks terasa terlalu padat atau justru terlalu renggang.
Mengapa Leading Penting dalam Tipografi?
Leading memainkan peran besar dalam keterbacaan teks. Jarak antar baris yang ideal memastikan mata pembaca tidak cepat lelah. Sama seperti perbedaan kerning, leading, dan tracking yang memengaruhi tata letak teks, leading membantu menciptakan keseimbangan visual agar teks tidak terasa “berantakan.”
Dua alasan utama mengapa leading sangat penting:
- Meningkatkan kenyamanan membaca. Jarak antar baris yang pas membuat teks lebih mudah dipindai, terutama dalam paragraf panjang.
- Mencegah teks tampak terlalu padat atau terlalu renggang. Leading yang terlalu sempit bisa membuat teks terasa sesak, sementara leading yang terlalu lebar bisa membuatnya sulit diikuti.
Tips Menggunakan Leading yang Tepat
Tidak semua teks memerlukan leading yang sama. Berikut beberapa panduan sederhana:
- Untuk body text: Gunakan leading sekitar 120–150% dari ukuran font agar teks tetap nyaman dibaca.
- Untuk heading text: Leading bisa lebih kecil karena teksnya biasanya lebih besar dan tebal.
- Hindari leading yang terlalu ketat atau longgar. Jika terlalu ketat, teks sulit dibaca. Jika terlalu longgar, teks bisa terasa terpisah-pisah dan kehilangan kohesi visualnya.
Cara Mengatur Leading di Software Desain
Jika kamu menggunakan software desain, mengatur leading bisa dilakukan dengan mudah:
- Adobe Photoshop: Buka panel “Character” dan sesuaikan nilai leading untuk menemukan jarak yang paling nyaman.
- Adobe Illustrator: Gunakan panel “Character” dan ubah setting leading agar teks terlihat lebih seimbang dalam layout desainmu.
Mengatur leading dengan baik bisa meningkatkan kualitas desain secara keseluruhan. Dengan memahami perbedaan kerning, leading, dan tracking, kamu bisa menciptakan tipografi yang tidak hanya estetis, tetapi juga nyaman dibaca!
Tips Menggunakan Kerning, Leading, dan Tracking
Mengatur kerning, leading, dan tracking dengan baik bisa membuat desain lebih estetis dan mudah dibaca. Kesalahan kecil dalam tipografi bisa berdampak besar, terutama dalam branding dan desain digital. Berikut beberapa tips untuk memastikan teks tetap seimbang dan profesional.
Cara Memastikan Tipografi Tetap Seimbang dalam Desain
- Gunakan proporsi yang sesuai. Sesuaikan kerning, leading, dan tracking berdasarkan jenis teks. Body text butuh leading lebih luas dibandingkan heading.
- Perhatikan kontras dan hierarki teks. Jangan sampai jarak antar huruf atau baris membuat teks sulit dibaca.
- Gunakan grid atau panduan layout. Ini membantu menjaga keseragaman jarak dan proporsi dalam desain.
Kesalahan Umum dan Cara Menghindarinya
Banyak desainer pemula melakukan kesalahan dalam pengaturan jarak teks. Beberapa yang sering terjadi:
- Kerning tidak konsisten. Huruf tertentu bisa terlihat terlalu rapat atau renggang, terutama pada font dekoratif. Cek manual setiap pasangan huruf penting.
- Leading terlalu sempit atau terlalu lebar. Jika terlalu sempit, teks terasa sesak dan sulit dibaca. Jika terlalu lebar, teks kehilangan kohesi.
- Tracking berlebihan. Terlalu banyak tracking bisa membuat teks terasa terpisah-pisah dan kehilangan bentuk aslinya.
Pentingnya Menguji Keterbacaan di Berbagai Ukuran dan Media
Tipografi harus tetap terbaca di berbagai ukuran dan platform. Beberapa hal yang bisa kamu lakukan:
- Coba berbagai ukuran font. Pastikan jarak antar huruf dan baris tetap proporsional meskipun ukuran font berubah.
- Uji di media cetak dan digital. Desain yang terlihat bagus di layar belum tentu optimal saat dicetak.
- Gunakan preview sebelum finalisasi. Software desain seperti Adobe Illustrator dan Photoshop memiliki fitur preview untuk melihat hasil akhir sebelum dicetak atau dipublikasikan.
Belajar Memahami Tipografi Bersama IDS | BTEC
Kerning, leading, dan tracking adalah tiga elemen penting dalam tipografi yang berperan besar dalam menciptakan desain yang estetis dan mudah dibaca. Kerning memastikan jarak antar huruf tetap seimbang, leading mengatur kenyamanan membaca dengan memberikan ruang vertikal yang cukup, sementara tracking membantu menjaga kohesi visual dalam satu kata atau kalimat. Dengan memahami perbedaan kerning, leading, dan tracking, desainer bisa menghasilkan teks yang lebih profesional dan nyaman dilihat.
Baik pemula maupun profesional harus selalu memperhatikan detail dalam pengaturan tipografi. Gunakan kerning yang tepat untuk menghindari huruf yang terlalu rapat atau renggang, sesuaikan leading agar teks tetap nyaman dibaca, dan atur tracking dengan baik agar teks tidak terasa terlalu padat atau justru terlalu longgar. Keterampilan ini bisa terus diasah dengan banyak latihan, uji coba di berbagai media, serta memahami tren desain terbaru.
Bagi kamu yang ingin mendalami desain grafis dan tipografi lebih lanjut, IDS | BTEC menawarkan program kuliah selama 20 bulan di Indonesia sebelum melanjutkan ke kampus luar negeri. Dengan program ini, kamu bisa mendapatkan pengalaman belajar berkualitas, lulus lebih cepat, dan siap berkarir di industri kreatif. Jangan ragu untuk mulai perjalanan desainmu sekarang! Cek info selengkapnya di sini.