Blog
Bagi anak desain grafis, mungkin istilah typeface, font, kerning, leading, atau lettering bukanlah suatu hal yang asing. Beberapa para desainer grafis mungkin sudah tahu apa perbedaan dari istilah-istilah tersebut. Nah, buat kalian yang belum tahu atau mungkin masih bingung dengan istilah-istilah tersebut, berikut ada 10 istilah desain yang pengertian dan penggunannya sering disamakan, padahal sebenarnya berbeda. Simak selengkapnya di bawah ini. Check this out!
1. Typeface dan Font
Typeface:
Typeface merupakan “perwajahan” yang membentuk karakteristik suatu kumpulan huruf sehingga membedakannya dengan jenis huruf yang lain.
Font:
Font adalah suatu kumpulan lengkap dari huruf, angka, simbol, atau karakter yang memiliki ukuran dan karakter tertentu.
2. Lettering dan Kaligrafi
Lettering:
Lettering merupakan seni menggambar huruf dengan lebih dari satu goresan (multiple strokes). Alat tulis yang digunakan dalam membuat lettering sangat beragam, seperti marker, brush pen, gel pen, kapur dan lain-lain. Lettering lebih dikenal dengan istilah “hand lettering“.
Kaligrafi:
Kaligrafi merupakan seni membuat huruf menggunakan dip-pen dengan goresan tunggal (single stroke). Goresan yang tercipta dibuat dengan kekuatan tekanan yang beragam sehingga menghasilkan garis tipis tebal yang indah. Goresan menurun (downstroke) memiliki garis tebal, sementara goresan naik (upstroke) tipis, halus dan melayang.
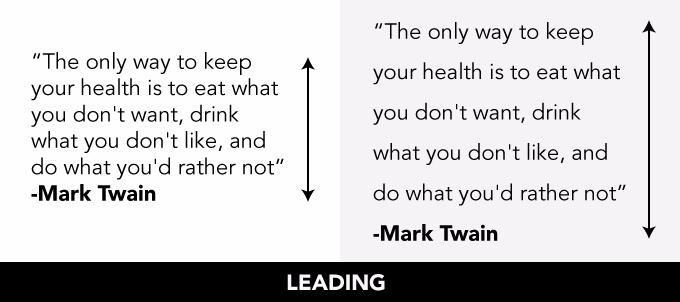
3. Leading, Tracking, Kerning
Leading:
Pengukuran jarak antarbaris (leading) yang dihitung dengan menggunakan satuan point.
Kerning:
Istilah untuk jarak antar huruf dalam kata, kalimat, atau paragraf. Jarak antar huruf ini berpengaruh banyak terhadap kemudahan membaca serta keindahan dari kata atau kalimat tersebut.
Tracking:
Pengukuran jarak antar huruf dalam satu kata, kalimat atau tulisan tertentu.
4. Raster dan Vektor
Gambar Bitmap (Raster):
Gambar jenis ini tersusun dari sejumlah titik pixel (picture element)/dot/point/titik koordinat yang ditempatkan pada lokasi tertentu dengan nilai warna tersendiri sehingga membentuk pola tertentu di layar komputer. Pola itulah yang menghasilkan atau menimbulkan kesan gambar.
Grafis Vektor:
Vektor adalah gambar yang tersusun dari sekumpulan garis, kurva dengan menggunakan serangkaian instruksi. Setiap garis, kurva, dan bidang tersebut mempunyai unsur berupa fill, stroke, dan node. Gambar vektor tidak dipengaruhi oleh resolusi gambar atau titik pixel (dpi) seperti pada gambar bitmap.
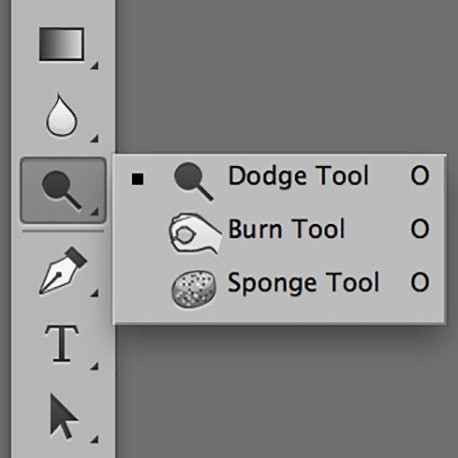
5. Dodge Tool dan Burning Tool
Dodge Tool:
Mencerahkan area pada gambar
Burn Tool:
Menggelapkan area pada gambar.
6. TrueType Font (TTF) dan OpenType Font (OTF)
TrueType Font (TTF):
Font standar untuk windows serta produk-produk Microsoft. Tidak seperti postscript font yang memiliki dua jenis font yang terpisah (screen font & print font), jenis font truetype ini hanya memiliki satu file yang termasuk di dalamnya font bold, italic, dan bold italic. Sementara pada postscript font, semuanya terpisah pada file tersendiri.
OpenType Font (OTF):
OpenType ini adalah jenis paling baru yang dikembangkan antara Microsoft dan Adobe. Mirip seperti halnya truetype font. Opentype font ini hanya memiliki satu file yang sudah mencakup keseluruhan font, termasuk bold, italic, dan bold italic. Varian jenis karakter ini jauh lebih variatif dan lebih lengkap dibandingkan kedua jenis font sebelumnya. Di dalam satu buah file opentype font, terdapat juga expert character set seperti ligatures, smallcaps, extra accent, pecahan, dan special character lainnya yang tidak dimiliki oleh font truetype dan postscript.
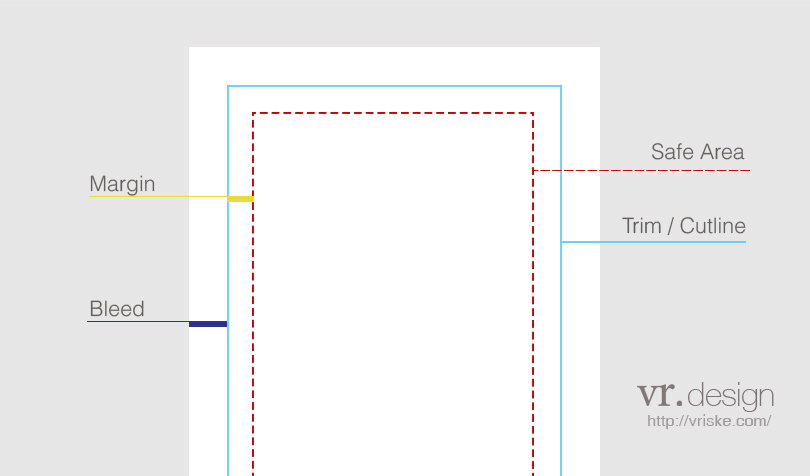
7. Trim, Cropping, Bleed
Trim:
Trim atau cutline adalah istilah desain untuk menyatakan bagian yang akan dipotong. Misalnya, kamu punya kertas A4 dan mau dipotong jadi A5, maka garis yang dibuat untuk membagi A4 menjadi 2 itulah yang disebut cutline atau garis yang akan di-trim. Pada photoshop juga ada istilah trim, biasanya digunakan untuk membuang bagian transparan yang tidak diperlukan (misalnya saat mengolah file png).
Cropping:
Cropping bertujuan untuk mengambil bagian tertentu saja dari sebuah gambar dan membuang bagian yang tidak diperlukan.
Bleed:
Bleed adalah pinggir area gambar yang berfungsi mengantisipasi ketidakakuratan pada saat pemotongan, baik pemotongan secara manual maupun menggunakan mesin. Bleed sangatlah penting guna menghindari ketidakrapian pada hasil desain. Penerapan fungsi ini biasa berlaku pada brosur, kartu nama, buku, majalah, dan poster.
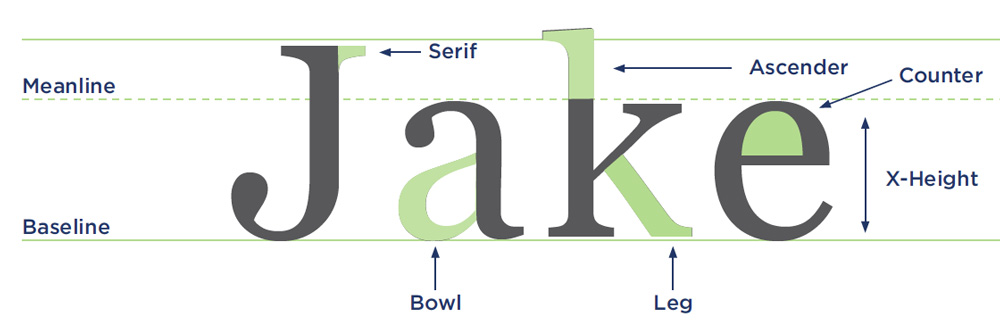
8. X-Height dan Line Height
X-Height:
Jarak ketinggian dari baseline sampai meanline. Cara yang termudah untuk mengukur ketinggian badan huruf kecil adalah dengan menggunakan satuan ukur yang ditandai dengan huruf ‘x’.
Line Height:
Ketinggian tiap baris teks. Artinya, tinggi huruf dari garis pertama hingga garis terakhir.
9. Italic (miring) dan Oblique (miring)
Italic (miring)
Sebagian besar jenis font memiliki versi karakter khusus gaya italic. Jika nilai italic ditentukan pada properti font-style maka browser akan menampilkan versi karakter italic pada font tersebut.
Oblique (miring)
Secara visual memang tidak begitu jelas perbedaan antara italic dan oblique. Namun, nilai oblique bisa disebut sebagai nilai italic buatan. Sebab, browser akan memaksa font untuk ditampilkan dalam keadaan miring meskipun jenis font yang digunakan tidak memiliki versi italic.
10. Opacity dan Fill
Opacity
Berfungsi untuk mengatur transparansi layer secara keseluruhan.
Fill
Berfungsi untuk mengatur transparansi layer-nya saja tanpa diikuti oleh style yang ada pada layer tersebut.
Yups! Itu dia beberapa istilah desain yang sering disamakan baik pengertian maupun kegunaannya. Padahal, sebenarnya istilah-istilah tersebut sangatlah berbeda loh creative people! dari berbagai istilah desain di atas, mana yang sering kamu salah artikan penggunaannya? Atau justru sudah sangat memahami seluruh istilah tersebut? Komen di bawah ya!