Evolusi Desain Website: Dari Flash ke Responsif
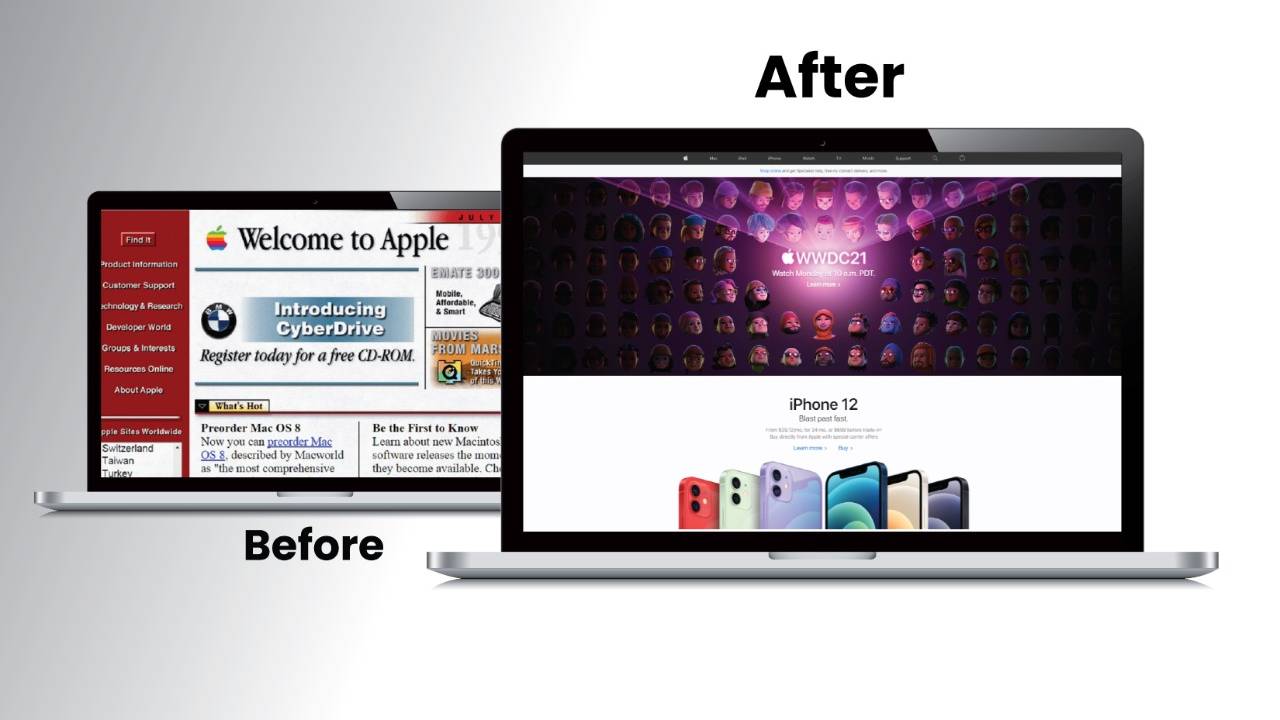
Desain website telah mengalami banyak evolusi selama dua dekade terakhir. Sejak internet muncul pertama kali pada tahun 90-an hingga sekarang, berbagai tren, teknologi, dan praktik terus menerus berkembang.
Salah satu transformasi terbesar dalam desain website adalah perpindahan dari situs website berbasis flash, ke desain responsif yang kini mendominasi lanskap website modern. Berbagai perubahan ini tidak hanya mencerminkan kemajuan teknologi, tetapi juga bagaimana pengguna mengakses dan berinteraksi dengan konten online.
Pada artikel ini kami akan mengeksplorasi evolusi desain website, mulai dari era flash hingga munculnya desain responsif yang jadi standar saat ini:
1. Era Flash: Awal Desain Website Interaktif
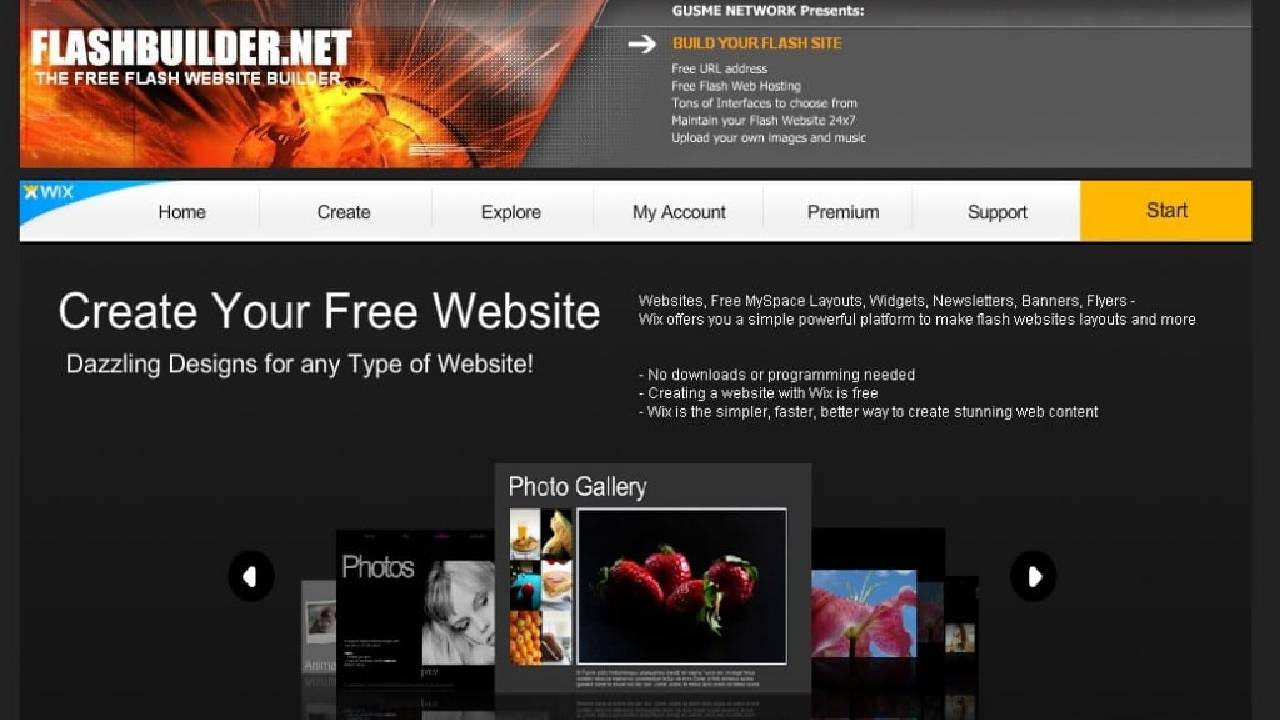
Di awal 2000-an, Adobe Flash (awalnya dikenal sebagai Macromedia Flash) menjadi teknologi dominan untuk membuat situs Website yang interaktif dan animatif. Flash memungkinkan desainer untuk membuat animasi, efek transisi, dan multimedia yang sebelumnya sulit dicapai dengan HTML dan CSS dasar.
- Keunggulan Flash: Pada masanya, Flash memungkinkan pengalaman visual yang lebih kaya dan menarik dibandingkan dengan situs statis berbasis HTML. Flash mendukung animasi, video, dan interaktivitas tingkat tinggi, sehingga memungkinkan desainer untuk menciptakan situs Website yang dinamis dan kreatif. Flash juga mendukung vektor grafis, yang membuatnya ideal untuk pembuatan animasi dan elemen grafis yang tidak kehilangan kualitas ketika diperbesar atau diperkecil.
- Penggunaan Umum: Flash banyak digunakan untuk situs portofolio, game berbasis Website, iklan interaktif, dan situs perusahaan yang mengutamakan estetika. Banyak situs populer di awal 2000-an menggunakan Flash untuk menghadirkan pengalaman pengguna yang lebih menyenangkan secara visual. Flash juga sering digunakan untuk situs intro animasi, yang pada masa itu dianggap sebagai tanda modernitas dan kecanggihan.
- Keterbatasan Flash: Meskipun menawarkan banyak keunggulan, Flash memiliki sejumlah kekurangan signifikan. Pertama, Flash memerlukan plugin khusus yang harus diinstal di browser, dan tidak semua pengguna bersedia atau tahu bagaimana cara menginstalnya. Selain itu, Flash terkenal karena memakan banyak sumber daya komputer, yang menyebabkan masalah kinerja, terutama pada perangkat dengan spesifikasi rendah. Lebih penting lagi, Flash tidak kompatibel dengan perangkat mobile, yang mulai menjadi semakin penting di era smartphone.
2. Kemunculan HTML5 dan Kejatuhan Flash
Dengan semakin meluasnya penggunaan internet di perangkat mobile seperti smartphone dan tablet, keterbatasan Flash menjadi semakin jelas. Pada saat yang sama, pengembangan HTML5—versi terbaru dari bahasa markup untuk struktur dan konten situs Website—mulai mengisi kekosongan yang ditinggalkan oleh Flash.
- HTML5 sebagai Alternatif: HTML5 diperkenalkan dengan fitur-fitur baru yang mendukung multimedia (audio, video, dan animasi) tanpa memerlukan plugin eksternal seperti Flash. Dengan HTML5, desainer dapat menciptakan animasi dan elemen interaktif menggunakan canvas dan SVG (Scalable Vector Graphics), yang semuanya berjalan dengan lancar di browser modern. HTML5 juga mendukung pengembangan game berbasis Website dan aplikasi Website yang lebih kompleks dengan kemampuan scripting yang lebih canggih.
- Keunggulan HTML5: Salah satu keunggulan terbesar HTML5 adalah kompatibilitas lintas perangkat dan browser tanpa memerlukan plugin tambahan. Ini menjadikannya pilihan ideal untuk situs Website modern yang harus dapat diakses di berbagai perangkat, baik desktop maupun mobile. HTML5 juga lebih ramah SEO (Search Engine Optimization) dibandingkan Flash, karena kontennya lebih mudah diindeks oleh mesin pencari.
- Kejatuhan Flash: Di akhir 2000-an, Flash mulai mengalami penurunan penggunaan. Banyak browser, termasuk Google Chrome dan Mozilla Firefox, mulai membatasi dukungan Flash karena masalah keamanan dan kinerja. Puncaknya terjadi ketika Apple secara resmi menolak untuk mendukung Flash di perangkat iOS (seperti iPhone dan iPad) pada tahun 2010. Ini menjadi titik balik bagi industri Website, karena semakin banyak pengembang beralih ke HTML5. Pada 31 Desember 2020, Adobe secara resmi mengakhiri dukungan untuk Flash, menandai akhir dari era teknologi ini.
3. Desain Responsif: Cocok untuk Multi-Perangkat
Saat dunia Website meninggalkan Flash, muncul kebutuhan baru untuk membuat situs Website yang bisa berfungsi dengan baik di berbagai perangkat dan ukuran layar. Inilah yang memicu munculnya desain responsif (responsive design).
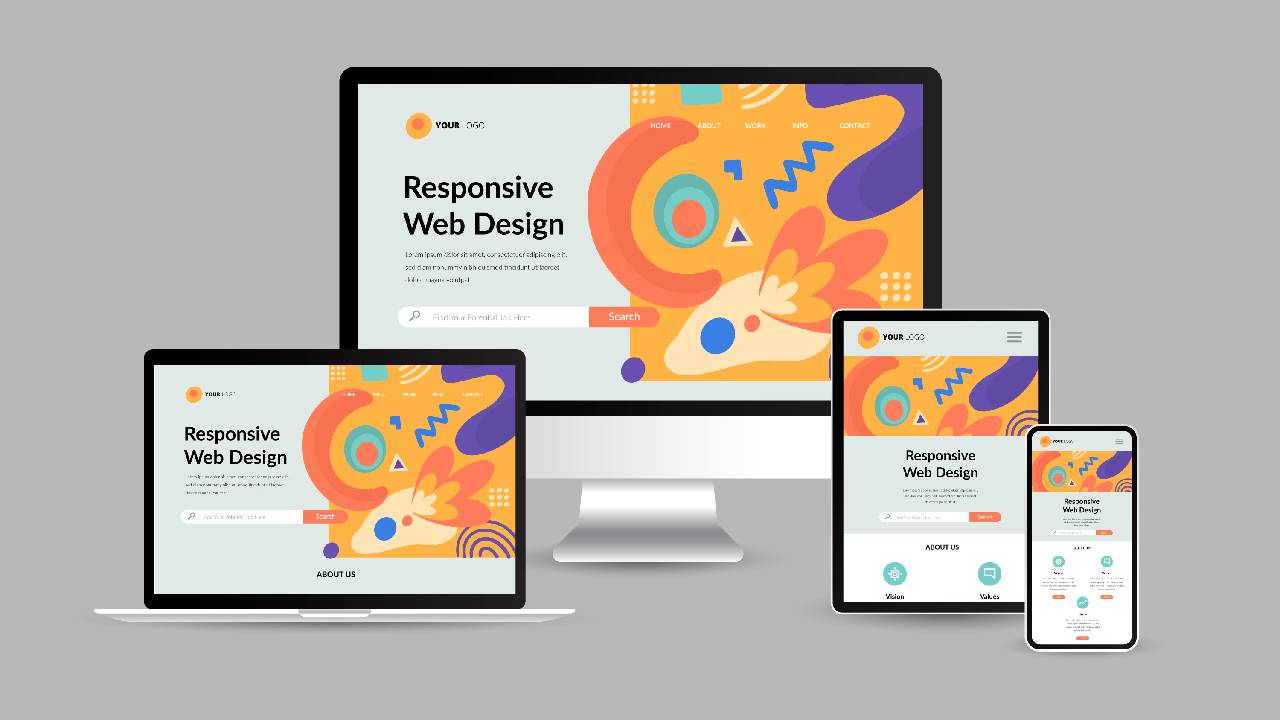
- Definisi Desain Responsif: Desain responsif adalah pendekatan desain Website yang memastikan situs Website dapat menyesuaikan tampilan dan tata letak (layout) sesuai dengan ukuran layar dan orientasi perangkat pengguna, baik itu desktop, tablet, atau smartphone. Dengan desain responsif, elemen-elemen pada halaman Website seperti gambar, teks, dan navigasi dapat secara otomatis menyesuaikan skala dan posisinya agar tetap terlihat baik dan mudah digunakan.
- Media Queries: Salah satu elemen utama dalam desain responsif adalah penggunaan media queries di CSS (Cascading Style Sheets). Media queries memungkinkan pengembang untuk menerapkan aturan gaya yang berbeda tergantung pada ukuran layar perangkat. Misalnya, pada layar besar (desktop), menu navigasi mungkin ditampilkan secara horizontal, sedangkan pada layar kecil (smartphone), menu yang sama dapat berubah menjadi menu drop-down untuk menghemat ruang.
- Grid Fleksibel dan Gambar Responsif: Desain responsif juga bergantung pada penggunaan grid fleksibel dan gambar yang dapat diubah ukurannya secara otomatis. Grid fleksibel memastikan tata letak tetap terorganisir dan proporsional pada berbagai ukuran layar, sementara gambar responsif memungkinkan gambar untuk menyesuaikan ukurannya sesuai dengan layar tanpa mengorbankan kualitas atau mengacaukan tata letak.
- Mobile-First Design: Seiring dengan meningkatnya penggunaan perangkat mobile, muncul juga konsep mobile-first design. Pendekatan ini mengutamakan desain untuk perangkat mobile terlebih dahulu, sebelum menyesuaikan desain untuk perangkat yang lebih besar seperti desktop. Ini adalah respons terhadap tren di mana lalu lintas internet dari perangkat mobile kini melampaui lalu lintas dari desktop di banyak wilayah.
4. Keuntungan dan Dampak Desain Responsif
Desain responsif kini menjadi standar industri, dan banyak perusahaan, baik besar maupun kecil, telah mengadopsi pendekatan ini untuk memastikan pengalaman pengguna yang optimal di semua perangkat. Berikut beberapa keuntungannya:
- Pengalaman Pengguna yang Konsisten: Desain responsif memastikan bahwa pengguna memiliki pengalaman yang konsisten dan lancar terlepas dari perangkat yang mereka gunakan. Ini penting untuk membangun loyalitas pengguna dan menjaga agar situs Website tetap terlihat profesional dan dapat diakses.
- Meningkatkan SEO: Google telah menegaskan bahwa desain responsif adalah faktor penting dalam peringkat pencarian. Karena desain responsif memastikan situs Website dapat diakses dan digunakan dengan baik di perangkat mobile, hal ini membantu situs Website mendapatkan peringkat lebih tinggi dalam hasil pencarian mobile.
- Efisiensi Pengembangan: Dengan desain responsif, pengembang hanya perlu memelihara satu situs Website yang berfungsi di semua perangkat, daripada membuat versi yang berbeda untuk desktop dan mobile. Ini menghemat waktu, biaya, dan sumber daya.
5. Masa Depan Desain Website: Dari Responsif ke Progresif
Desain responsif tidak hanya menjadi puncak evolusi Website, tetapi juga batu loncatan untuk inovasi lebih lanjut. Tren saat ini bergerak ke arah Progressive Website Apps (PWA), yang menghubungkan keunggulan situs Website responsif dengan kemampuan aplikasi native. PWA menawarkan pengalaman yang cepat, responsif, dan dapat diinstal di perangkat pengguna, memungkinkan situs Website memiliki fungsionalitas yang lebih mirip aplikasi.
Selain itu, desain interaktif berbasis AI (Artificial Intelligence) dan UX personalisasi juga mulai mengambil peran penting dalam evolusi desain Website modern. Teknologi-teknologi ini memungkinkan pengalaman pengguna yang lebih personal, intuitif, dan efisien, menciptakan situs Website yang tidak hanya responsif secara fisik tetapi juga responsif terhadap kebutuhan dan preferensi pengguna individu.
Kesimpulan
Evolusi desain Website dari Flash ke desain responsif mencerminkan perjalanan teknologi dan perubahan dalam kebutuhan pengguna. Dari era di mana animasi dan interaktivitas mewah menjadi norma, kini desain Website lebih berfokus pada kenyamanan pengguna, kecepatan, dan aksesibilitas di semua perangkat. Desain responsif telah membuktikan dirinya sebagai standar industri, dan masa depan desain Website semakin menarik dengan integrasi AI, PWA, dan teknologi canggih lainnya yang menjanjikan pengalaman Website yang lebih baik.
Tertarik untuk sekolah desain dengan kurikulum terakreditasi UK? Kuliah di IDS | BTEC aja!
IDS merupakan sebuah lembaga pendidikan terkemuka di Indonesia yang mengadopsi standar BTEC, menjadi pilihan utama bagi banyak individu yang memiliki ambisi dalam mencapai pendidikan internasional. Dengan menyelenggarakan program-program unggulan seperti Program Higher National Certificate (HNC) di Level 4 dan Program Higher National Diploma (HND) di Level 5, IDS menunjukkan komitmennya dalam memberikan pendidikan berkualitas yang setara dengan standar D3 di Indonesia. Program-program ini tidak hanya bertujuan untuk mengajarkan keterampilan penting kepada para siswa, tetapi juga menegaskan kesetaraan mereka dengan jenjang pendidikan domestik.
Para lulusan IDS | BTEC memiliki akses kepada beragam peluang karir serta kemampuan untuk melanjutkan studi ke berbagai negara dengan persiapan yang komprehensif. Mereka tidak hanya siap menghadapi tantangan persaingan global, tetapi juga mampu membuka peluang bagi kesuksesan pribadi serta kemajuan masyarakat. IDS, sebagai pilihan utama di dunia pendidikan, memainkan peran yang penting sebagai penggerak utama dalam mendorong pendidikan global.
Dengan menekankan pada standar BTEC, IDS mengakui pentingnya kualitas dan relevansi pendidikan internasional dalam menghadapi era globalisasi saat ini. Melalui kurikulum yang terstruktur dan staf pengajar yang berkualitas, IDS memberikan lingkungan belajar yang mendukung dan merangsang pertumbuhan intelektual serta profesionalisme siswa. Dengan demikian, IDS bukan hanya sekadar lembaga pendidikan, tetapi juga merupakan mitra dalam menginspirasi dan membentuk generasi mendatang yang siap bersaing dalam panggung global. So tunggu apalagi? Yuk kuliah desain & ilustrasi di IDS | BTEC!