Blog
Perbedaan Vektor dan Raster, Anak Sekolah Design Wajib Tahu!
- October 28, 2021
- Posted by: IDS Education
- Category: Articles

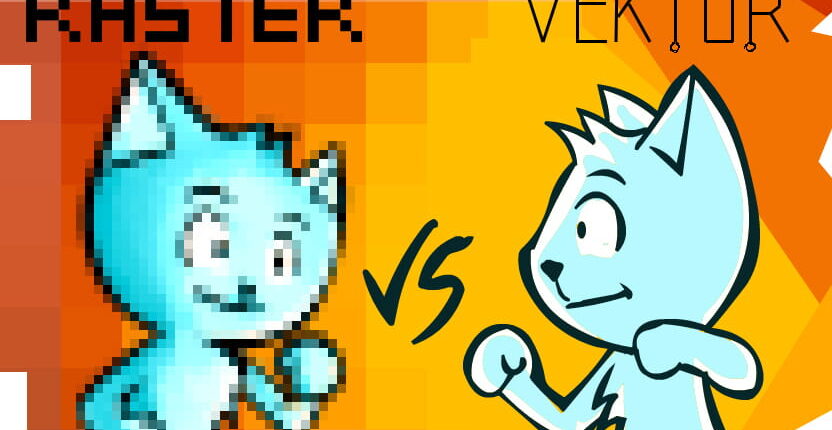
Dalam sekolah design amu pasti diajarkan tentang dasar-dasar grafik. Grafik ini sendiri dibagi ke dalam dua jenis. Adalah raster dan juga vektor. Apabila dilihat sekilas, kedua jenis ini tidak mempunyai perbedaan. Padahal sebenarnya ada perbedaan yang sangat signifikan jika ditelusuri lebih lanjut. Jika kamu ingin tahu lebih banyak mengenai perbedaan vektor dan raster, berikut adalah ulasan lengkapnya.
Definisi vektor
Pengertian dari vektor adalah gambar yang terbentuk dari beberapa kurva atau garis. Di mana garis yang ada tidak bergantung dengan banyaknya jumlah pixel. Oleh karenanya, jika kamu melakukan suatu pembesaran atau yang biasa disebut dengan zooming tidak akan kehilangan detailnya sama sekali. Bahkan, gambar juga tidak akan terlihat blur yang menghasilkan kotak-kotak.
Perlu kamu tahu bahwa vektor mempunyai tiga elemen yang utama. Pertama ada Point yang merupakan sebuah titik awal dan akhir dari suatu bentuk. Kedua ada Poligon yang merupakan sebuah bidang dengan banyak sekali sudut. Lalu yang terakhir ada Polyline, di mana ini adalah objek yang terbentuk dari sejumlah garis lengkung atau lurus yang tersambung.
Definisi raster
Raster atau bitmap merupakan gambar yang tersusun dari banyaknya titik atau pixel yang mempunyai warna masing-masing. Berbeda dengan vektor, raster sangat bergantung dari banyaknya pixel. Maka dari itu, tak heran apabila dilakukan sebuah pembesaran atau zooming akan terlihat blur kotak-kotak serta gambarnya menjadi tidak jelas.
Kelebihan vektor
Vektor mempunyai sejumlah kelebihan. Berikut adalah ulasannya.
- Gambar yang berjenis vektor dapat diubah ke dalam bentuk serta ukuran apapun. Perubahan ini tidak akan menurunkan kualitas dari gambar maupun grafik.
- Untuk proses pembuatannya sangat mudah.
- Dalam menyimpan gambar berjenis vektor tidak akan menghabiskan kapasitas yang besar.
- Gambar atau grafik vektor bisa digunakan untuk segala kebutuhan. Misalnya logo design, poster, t-shirt untuk sekolah desain, dan masih banyak lagi.
Kelebihan raster
Sedangkan raster kelebihannya adalah sebagai berikut.
- Objek dari gambar berjenis raster bisa menangkap warna lebih banyak.
- Bisa memberikan hasil objek gambar raster ke vektor dengan cepat dan mudah. Untuk kualitas gambarnya dapat ditentukan sendiri.
- Hasil gambar atau grafik bitmap bisa dipakai untuk fotografi, percobaan digital illustration di kuliah design, web dan mobile app design, social media images, dan juga manipulasi foto.
Perbedaan vektor dan raster
Untuk perbedaannya dapat diklasifikasikan ke beberapa kategori seperti di bawah ini.
- Jenis
- Vektor
Tersusun dari beberapa garis yang pembuatannya melibatkan hitungan matematika.
- Raster
Tersusun dari banyaknya pixel atau titik yang masing-masing punya warna tersendiri.
- Ukuran
- Vektor
Tidak berkurang meskipun dilakukan pembesaran.
- Raster
Gambar akan pecah dan blur ketika dilakukan zooming.
- Software yang digunakan
- Vektor
Fireworks, CorelDraw, Adobe Illustrator, Inkscape, dan Freehand.
- Raster
GIMP, Paint, dan Adobe Photoshop
- Ukuran file
- Vektor
Kapasitas penyimpanan cenderung lebih kecil.
- Raster
Kapasitas penyimpanan cenderung lebih besar.
- Penggantian warna
- Vektor
Lebih gampang
- Raster
Lebih susah.
- Jenis file
- Vektor
.ppt, .wmf, .ai, .svg, .cdr, .eps
- Raster
.png, .gif, .tiff, .bmp, .psd, .jpeg.
Demikianlah info singkat mengenai perbedaan vektor dan raster. Mulai dari pengertian sampai dengan perbedaannya. Apabila kamu ingin belajar membuat vektor dan raster bisa ambil sekolah design di International Design School. Jika kamu sekolah desain atau kuliah design di sini, akan ada penjelasan detail mengenai dua jenis grafik ini. Jadi, tunggu apalagi, segera daftarkan diri di International Design School, ya.
