Menerapkan Prinsip Desain dalam Desain Web dan Aplikasi
Dalam dunia digital yang serba cepat saat ini, desain web dan aplikasi yang baik bukan hanya tentang estetika, tetapi juga tentang fungsionalitas dan pengalaman pengguna. Desain yang berhasil menggabungkan elemen-elemen ini dapat membuat perbedaan signifikan antara situs web atau aplikasi yang sukses dan yang tidak. Prinsip desain yang diterapkan dengan tepat dapat meningkatkan keterlibatan pengguna, mempermudah navigasi, dan meningkatkan efektivitas keseluruhan dari produk digital.
Mengapa Prinsip Desain Penting?
Prinsip desain membantu membentuk kerangka kerja yang memungkinkan desainer untuk menciptakan pengalaman yang intuitif dan menyenangkan bagi pengguna. Tanpa prinsip-prinsip ini, desain bisa menjadi kacau, sulit digunakan, atau tidak menarik secara visual. Penerapan prinsip desain yang baik memastikan bahwa setiap elemen dalam desain berfungsi dengan baik dan mendukung tujuan utama produk digital tersebut.
Estetika dan Fungsionalitas
Estetika yang menarik adalah elemen penting dalam desain web dan aplikasi karena ini adalah hal pertama yang dilihat oleh pengguna. Namun, estetika tanpa fungsionalitas yang baik tidak akan efektif. Sebaliknya, fungsionalitas yang baik tanpa estetika yang menarik juga bisa membuat pengguna cepat bosan atau merasa tidak tertarik. Keseimbangan antara estetika dan fungsionalitas adalah kunci dalam menciptakan desain yang berhasil.
Pengalaman Pengguna (User Experience)
Pengalaman pengguna atau UX adalah salah satu aspek terpenting dari desain web dan aplikasi. UX mencakup semua aspek interaksi pengguna dengan produk digital, mulai dari navigasi hingga kecepatan memuat halaman. Desain yang baik harus memastikan bahwa pengguna dapat dengan mudah menemukan informasi yang mereka cari, memahami bagaimana menggunakan fitur-fitur yang ada, dan merasa puas dengan interaksi mereka secara keseluruhan.
Prinsip-prinsip Desain dalam Desain Web dan Aplikasi
Untuk menciptakan produk digital yang menarik, mudah digunakan, dan efektif, berikut adalah beberapa prinsip desain utama yang harus diterapkan:
1. Prinsip Keseimbangan (Balance)
Keseimbangan dalam desain web dan aplikasi mengacu pada distribusi elemen visual secara merata di seluruh tata letak. Keseimbangan dapat bersifat simetris atau asimetris.
- Keseimbangan Simetris: Elemen-elemen diletakkan secara merata di kedua sisi dari sumbu tengah. Ini memberikan kesan stabilitas dan ketertiban. Desain simetris sering digunakan dalam desain formal dan korporat.
- Keseimbangan Asimetris: Elemen-elemen didistribusikan secara tidak merata namun tetap seimbang. Ini memberikan kesan dinamis dan menarik. Desain asimetris sering digunakan dalam desain kreatif dan inovatif.
Menerapkan keseimbangan memastikan bahwa pengguna tidak merasa terbebani oleh satu bagian dari desain dan membantu menjaga fokus mereka pada konten utama.
2. Prinsip Kontras (Contrast)
Kontras digunakan untuk menciptakan perbedaan yang jelas antara elemen desain, sehingga memudahkan pengguna untuk membedakan antara bagian-bagian yang berbeda dari sebuah halaman atau layar. Kontras dapat dicapai melalui:
- Warna: Menggunakan warna yang berbeda untuk elemen-elemen utama dan sekunder.
- Ukuran: Menerapkan ukuran font atau elemen visual yang berbeda.
- Bentuk: Menggunakan bentuk yang berbeda untuk menarik perhatian.
Kontras yang baik membantu meningkatkan keterbacaan dan navigasi, memastikan bahwa pengguna dapat dengan cepat menemukan informasi yang mereka cari.
3. Prinsip Penekanan (Emphasis)
Penekanan digunakan untuk menyoroti elemen-elemen penting dalam desain web dan aplikasi. Ini dapat dicapai melalui penggunaan warna cerah, ukuran besar, atau penempatan strategis. Elemen yang paling penting, seperti tombol ajakan bertindak (CTA) atau informasi kunci, harus menonjol dibandingkan elemen lain.
Misalnya, tombol “Beli Sekarang” pada halaman produk harus lebih menonjol daripada informasi lain untuk mendorong pengguna melakukan tindakan.
4. Prinsip Kesatuan (Unity)
Kesatuan mengacu pada bagaimana semua elemen dalam desain bekerja sama untuk menciptakan kesan yang kohesif. Ini dapat dicapai melalui:
- Konsistensi: Menggunakan gaya yang sama untuk elemen-elemen yang serupa, seperti ikon, font, dan warna.
- Pengelompokan: Menempatkan elemen-elemen yang terkait dekat satu sama lain.
- Hirarki Visual: Mengatur elemen-elemen sesuai dengan tingkat kepentingannya.
Kesatuan membantu menciptakan pengalaman pengguna yang mulus dan teratur, memastikan bahwa desain tidak terasa acak atau tidak teratur.
5. Prinsip Hirarki Visual (Visual Hierarchy)
Hirarki visual adalah pengaturan elemen-elemen desain berdasarkan tingkat kepentingannya. Prinsip ini memastikan bahwa informasi yang paling penting diperhatikan terlebih dahulu oleh pengguna. Hirarki visual dapat dicapai melalui:
- Ukuran: Elemen yang lebih besar cenderung menarik perhatian lebih cepat.
- Warna: Warna yang lebih terang atau kontras lebih tinggi menarik perhatian.
- Penempatan: Elemen yang ditempatkan di bagian atas atau tengah layar lebih cenderung diperhatikan.
Misalnya, judul halaman harus lebih besar dan lebih mencolok daripada teks body untuk menarik perhatian pengguna segera.
6. Prinsip Repetisi (Repetition)
Repetisi menciptakan kesatuan dan konsistensi dalam desain dengan mengulang elemen-elemen tertentu, seperti warna, bentuk, atau pola. Prinsip ini membantu memperkuat identitas visual dan membuat desain lebih mudah dikenali.
Contohnya, menggunakan warna dan gaya font yang sama untuk semua header di seluruh situs web membantu menciptakan kesan yang kohesif dan profesional.
7. Prinsip Kesederhanaan (Simplicity)
Kesederhanaan adalah kunci dalam desain web dan aplikasi. Desain yang terlalu rumit dapat membingungkan pengguna dan mengurangi pengalaman pengguna. Beberapa cara untuk mencapai kesederhanaan meliputi:
- Mengurangi Elemen yang Tidak Perlu: Hanya memasukkan elemen yang benar-benar penting.
- Desain Bersih dan Minimalis: Menggunakan banyak ruang putih dan menghindari hiasan yang berlebihan.
- Navigasi Sederhana: Membuat navigasi yang intuitif dan mudah digunakan.
Kesederhanaan membantu meningkatkan keterbacaan dan membuat interaksi pengguna lebih mudah dan efisien.
8. Prinsip Aliran (Flow)
Aliran mengacu pada bagaimana mata pengguna bergerak melalui desain. Prinsip ini memastikan bahwa pengguna dapat dengan mudah mengikuti jalur informasi dari satu elemen ke elemen berikutnya tanpa kebingungan. Aliran yang baik dapat dicapai melalui:
- Petunjuk Visual: Menggunakan panah, garis, atau elemen visual lainnya untuk memandu mata pengguna.
- Hirarki Visual yang Jelas: Mengatur elemen-elemen sesuai dengan urutan kepentingannya.
- Navigasi yang Intuitif: Menyediakan navigasi yang mudah dipahami dan digunakan.
Aliran yang baik membantu menjaga pengguna tetap terlibat dan memastikan bahwa mereka dapat dengan mudah menemukan informasi yang mereka cari.
9. Prinsip Keselarasan (Alignment)
Keselarasan memastikan bahwa semua elemen dalam desain ditempatkan secara teratur dan terstruktur. Prinsip ini membantu menciptakan tampilan yang rapi dan profesional. Beberapa cara untuk mencapai keselarasan meliputi:
- Grid: Menggunakan grid untuk menempatkan elemen-elemen secara teratur.
- Margins dan Padding yang Konsisten: Menjaga jarak yang konsisten antara elemen-elemen.
- Penggunaan Garis Panduan: Menggunakan garis panduan untuk membantu menyelaraskan elemen-elemen.
Keselarasan membantu menciptakan desain yang bersih dan mudah dinavigasi.
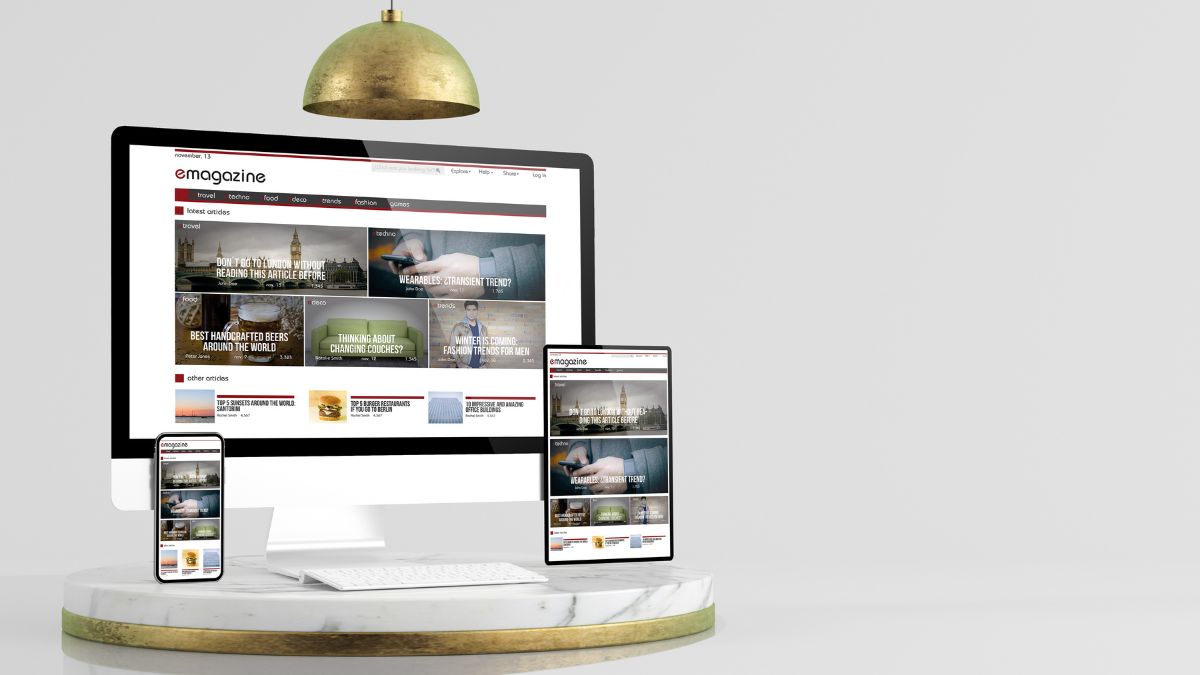
10. Prinsip Responsif (Responsive Design)
Desain responsif adalah prinsip yang sangat penting dalam desain web dan aplikasi modern. Desain responsif memastikan bahwa situs web atau aplikasi berfungsi dengan baik di berbagai perangkat dan ukuran layar. Beberapa cara untuk mencapai desain responsif meliputi:
- Media Queries: Menggunakan media queries untuk menyesuaikan tata letak berdasarkan ukuran layar.
- Desain Fleksibel: Menggunakan unit ukuran fleksibel seperti persen atau em daripada piksel.
- Uji pada Berbagai Perangkat: Menguji desain pada berbagai perangkat dan ukuran layar untuk memastikan bahwa desain berfungsi dengan baik di mana saja.
Desain responsif membantu meningkatkan pengalaman pengguna dan memastikan bahwa semua pengguna dapat mengakses dan menikmati situs web atau aplikasi kamu, tidak peduli perangkat apa yang mereka gunakan.
Menerapkan prinsip desain dalam desain web dan aplikasi adalah langkah penting untuk menciptakan produk digital yang tidak hanya menarik secara visual tetapi juga fungsional dan mudah digunakan. Dengan memahami dan menerapkan prinsip-prinsip seperti keseimbangan, kontras, penekanan, kesatuan, hirarki visual, repetisi, kesederhanaan, aliran, keselarasan, dan desain responsif, desainer dapat menciptakan pengalaman pengguna yang luar biasa dan membantu memastikan kesuksesan proyek mereka.
Dalam dunia digital yang kompetitif, desain yang efektif dapat membuat perbedaan besar. Oleh karena itu, penting bagi desainer untuk terus belajar dan mengikuti perkembangan tren dan teknik baru dalam desain web dan aplikasi. Dengan demikian, mereka dapat menciptakan karya yang tidak hanya memenuhi kebutuhan pengguna tetapi juga melebihi harapan mereka.
Tertarik untuk belajar desain dengan kurikulum terakreditasi UK? Kuliah di IDS | BTEC aja!
IDS merupakan sebuah lembaga pendidikan terkemuka di Indonesia yang mengadopsi standar BTEC, menjadi pilihan utama bagi banyak individu yang memiliki ambisi dalam mencapai pendidikan internasional. Dengan menyelenggarakan program-program unggulan seperti Program Higher National Certificate (HNC) di Level 4 dan Program Higher National Diploma (HND) di Level 5, IDS menunjukkan komitmennya dalam memberikan pendidikan berkualitas yang setara dengan standar D3 di Indonesia. Program-program ini tidak hanya bertujuan untuk mengajarkan keterampilan penting kepada para siswa, tetapi juga menegaskan kesetaraan mereka dengan jenjang pendidikan domestik.
Para lulusan IDS | BTEC memiliki akses kepada beragam peluang karier serta kemampuan untuk melanjutkan studi ke berbagai negara dengan persiapan yang komprehensif. Mereka tidak hanya siap menghadapi tantangan persaingan global, tetapi juga mampu membuka peluang bagi kesuksesan pribadi serta kemajuan masyarakat. IDS, sebagai pilihan utama di dunia pendidikan, memainkan peran yang penting sebagai penggerak utama dalam mendorong pendidikan global.
Dengan menekankan pada standar BTEC, IDS mengakui pentingnya kualitas dan relevansi pendidikan internasional dalam menghadapi era globalisasi saat ini. Melalui kurikulum yang terstruktur dan staf pengajar yang berkualitas, IDS memberikan lingkungan belajar yang mendukung dan merangsang pertumbuhan intelektual serta profesionalisme siswa. Dengan demikian, IDS bukan hanya sekadar lembaga pendidikan, tetapi juga merupakan mitra dalam menginspirasi dan membentuk generasi mendatang yang siap bersaing dalam panggung global. So tunggu apalagi? Yuk kuliah desain di IDS | BTEC!