Blog
Nah, apa saja sih elemen-elemen desain website yang perlu kamu perhatikan? Berikut IDS rangkum selengkapnya!
1. Layout
Pertama, yang kamu harus perhatikan adalah tampilan layout-nya. Perhatikan hierarki dan keseimbangan layout secara keseluruhan. Kenapa layout menjadi hal pertama? Hal ini karena layout yang baik tentunya akan memudahkan pembaca untuk mencari informasi yang dibutuhkan. Tipsnya, pastikan buat susunan yang mudah diikuti mata pengguna, susun elemen berdasarkan skala prioritas dari yang penting hingga kurang penting. Terakhir, letakkan main post di sebelah kiri sedangkan sidebar di sebelah kanan. Mengapa? Karena orang cenderung membaca dari kiri ke kanan. Desain layout yang paling umum digunakan adalah atas-bawah-kiri dan kanan.
2. Jenis Huruf
Kedua, perhatikan jenis huruf yang digunakan. Pemilihan jenis huruf pada website tentu berbeda dengan yang diterapkan pada brosur. Pemilihan huruf yang tepat akan membuat para pengunjung website menjadi betah untuk membaca. Tipsnya, gunakan maksimal 2 jenis huruf dan perhatikan ukuran huruf untuk menandai skala prioritas aliran informasi. Misalnya, 12px untuk body text, 10 px untuk text snippet di sidebar, 8 atau 9px untuk footer.
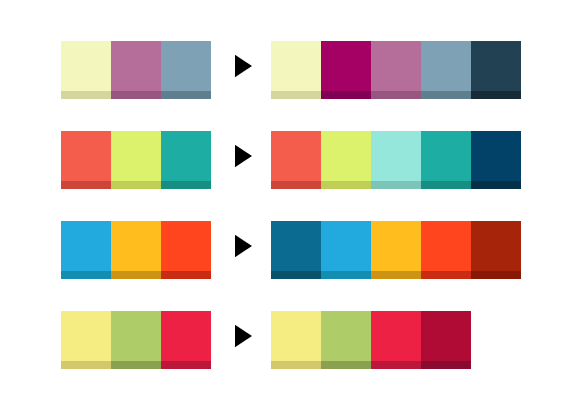
3. Pilihan Warna
Ketiga, perhatikan kombinasi warna yang sesuai. Berbicara mengenai warna, hal ini tentunya perlu didiskusikan dengan isi dari website-nya juga. Warna juga dapat mempengaruhi psikologi pembaca, untuk itulah keselarasan warna dengan isi website-nya perlu diperhatikan dengan baik. Tipsnya jangan sampai warna latar yang digunakan lebih ramai dari konten itu sendiri.
4. Perhatikan White Space
Keempat, ada white space atau padding yang perlu dikelola dengan baik. White space adalah ruang kosong yang bertugas untuk memisahkan konten satu dengan konten lainnya. Mengapa white space penting? Karena ruang kosong sangat diperlukan untuk mempermudah pengunjung dalam mengakses informasi yang mereka perlukan. Tampilan website yang terlalu padat akan membuat mata pengunjung mudah lelah dan terkesan berantakan.
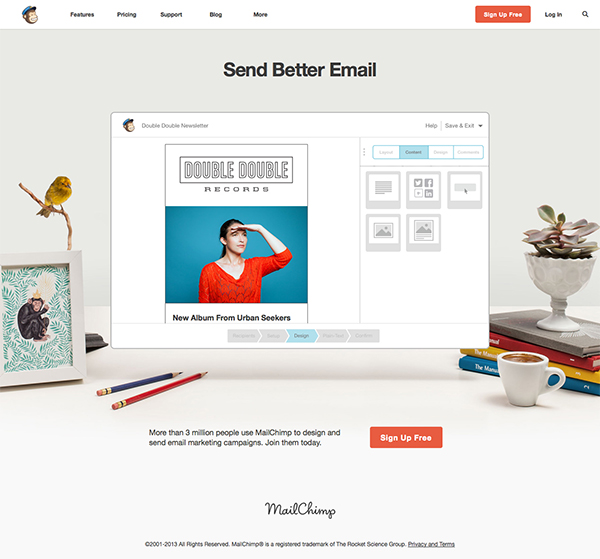
5. Navigasi
Navigasi adalah denah dalam sebuah website yang mempermudah pengunjung dalam mencari kategori konten sesuai yang diinginkan. Navigasi juga bertujuan seperti sistem kearsipan: mudah menyimpan dan menemukan data. Ada dua jenis navigasi yang sering digunakan, yaitu navigasi linear dan hamburger. Tipsnya, kategorikan navigasi berdasarkan produk atau subtopik utama dari situs web, letakkan navigasi di bagian paling atas layout, bisa di bawah atau di atas header dan sebaiknya gunakan hanya satu baris navigasi.
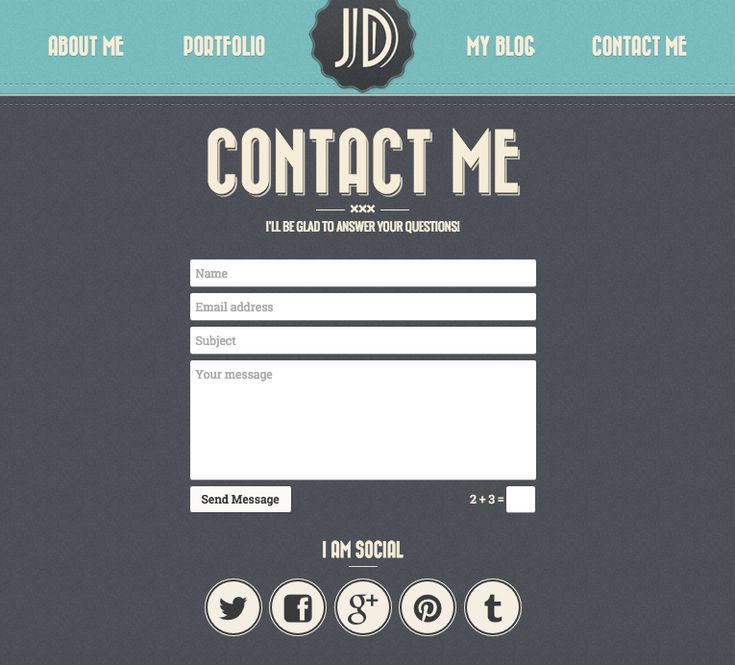
6. Laman Kontak
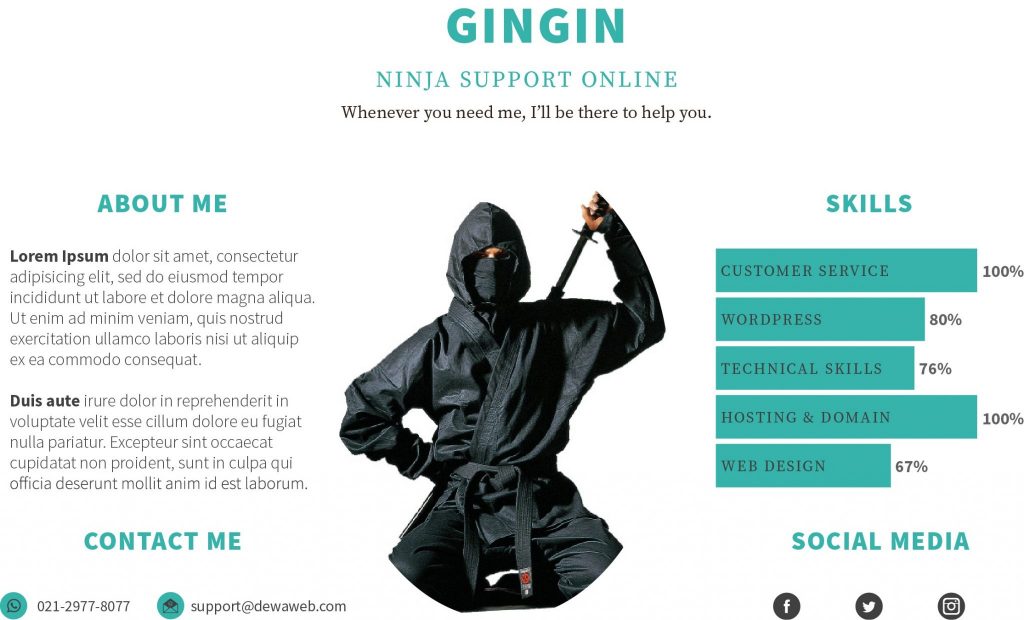
Keenam, yang tidak boleh ketinggalan adalah laman kontak. Terlebih lagi, bagi website yang menjual produk, jasa, seperti website sekolah, baju online, project desain dan lain-lainnya. Keberadaan laman kontak sangat diperlukan agar pengunjung yang melihat website kita dapat menghubungi langsung. Pembaca dan klien tentu harus tahu apakah situs yang mereka kunjungi benar-benar dikelola oleh perusahaan atau orang asli, bukan fiktif. Beberapa data yang harus ada dalam laman kontak, seperti alamat lengkap, nomor telepon atau handphone, surel, dan form.
7. Laman About Me/Us
Ketujuh, selain laman kontak, laman about me juga sangat diperlukan. Mengapa? Karena pengunjung perlu informasi yang jelas mengenai website yang sedang dikunjunginya. Laman ini biasanya terdapat penjelasan singkat mengenai perusahaan, jasa/produk yang dimiliki. Laman ini juga dapat membangun engagement dengan pembaca. Percaya atau tidak, pembaca lebih suka membaca tulisan dari seseorang yang dia “kenal” daripada dari penulis misterius. Tipsnya, jelaskan secara singkat, padat, dan jelas jangan menggunakan bahasa yang bertele-tele.
8. Tombol Search
Kedelapan, ada tombol search. Tempatkan tombol ‘search’ di tempat yang mudah terlihat, seperti sebelah navigasi atau di bawah header dan gunakan tombol berupa huruf atau simbol. Mengapa tombol ini penting? Selain untuk mengetahui apa yang ingin dicari oleh pengguna dalam website kita, tombol ini juga berfungsi bagi para pengguna yang tidak memiliki waktu cukup untuk mencari dari satu kategori ke kategori lain atau dari satu konten ke konten lain.
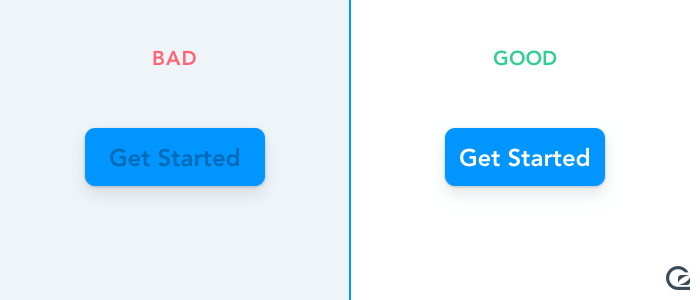
9. Action Button
Setiap pelaku bisnis pasti ingin memiliki website bisa meningkatkan penjualan dan pendapatannya. Tombol “call-to-action” menjadi bagian yang sangat penting dari setiap website. Jadi, tempatkan tombol tersebut di posisi strategis pada website-mu agar tercapai (konversi) pada seseorang yang awalnya hanya pengunjung menjadi pembeli.
10. Footer yang Informatif
Footer bisa saja berisi pengulangan informasi dengan catatan informasi tersebut memang krusial. Bisa juga berupa tambahan berupa sitemaps, copyright, privacy policy, atau informasi lain yang memudahkan pembaca.
Yups! Itu dia kesepuluh elemen desain website yang biasanya ada dan harus diperhatikan. Elemen-elemen tersebut jika diterapkan dengan baik, tentunya akan menimbulkan kenyamanan bagi para pengunjung website itu sendiri. Hal ini juga mempengaruhi keberhasilan dari User Experience (UX) website-nya. Bagaimana? Apa kalian setuju dengan elemen di atas? Semoga artikel di atas, bisa membantu kalian ya! Selamat mencoba.
Kamu yang tertarik di bidang UI/UX bisa banget loh belajar langsung dengan ahlinya di IDS | International Design School. Atau mau belajar seputar digital desain? Di sini tempatnya!
Belajar dengan masa kuliah singkat selama 20 bulan? Di mana lagi kalau bukan di IDS.