Blog
Perbedaan Raster vs Vector: Kelebihan dan Penggunaannya
- March 9, 2025
- Posted by: Bayu
- Category: Articles

Kalau kamu berkecimpung di dunia desain grafis, pasti pernah dengar istilah Raster vs Vector. Kedua format gambar ini punya karakteristik yang sangat berbeda, dan memilih format yang tepat bisa berdampak besar pada kualitas desain yang kamu buat.
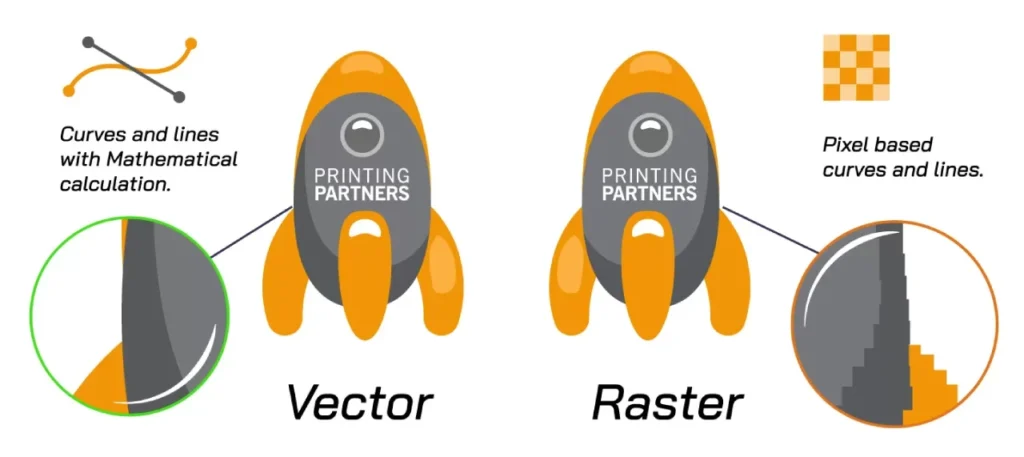
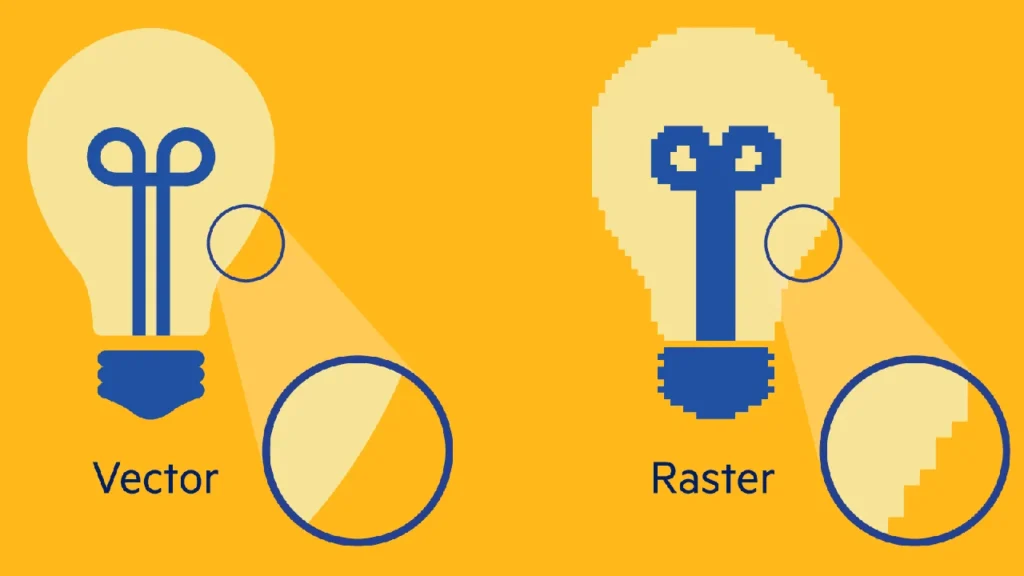
Misalnya, pernahkah kamu mencoba memperbesar sebuah gambar dan malah jadi pecah atau blur? Itu biasanya terjadi karena format gambar yang digunakan adalah raster. Sementara itu, gambar vektor bisa diperbesar tanpa kehilangan kualitas sedikit pun. Makanya, penting banget buat tahu perbedaan keduanya agar bisa memilih format yang sesuai dengan kebutuhan desainmu.
Memahami Raster vs Vector juga berpengaruh pada fleksibilitas dalam berbagai aplikasi desain, mulai dari pembuatan logo, ilustrasi, hingga cetak banner besar. Salah pilih format bisa bikin hasil akhirnya kurang maksimal, entah itu karena kualitas yang menurun atau keterbatasan dalam proses editing.
Di artikel ini, kita bakal kupas tuntas perbedaan antara raster dan vektor, kelebihan dan kekurangannya, serta bagaimana memilih format yang paling cocok untuk proyek desainmu. Yuk, lanjut baca biar nggak salah pilih format gambar lagi!
Apa itu Raster?
Kalau kamu pernah memperbesar sebuah gambar dan melihat kotak-kotak kecil yang muncul, itu artinya kamu sedang berhadapan dengan gambar raster. Raster adalah jenis gambar yang tersusun dari jutaan piksel kecil yang membentuk satu kesatuan gambar. Piksel ini memiliki warna dan posisi tertentu, sehingga ketika digabungkan, menciptakan gambar yang tampak halus dan detail.
Ciri-Ciri Utama Gambar Raster
Karena berbasis piksel, gambar raster punya beberapa karakteristik khas yang perlu kamu tahu:
- Tersusun dari grid piksel: Gambar raster dibentuk dari ribuan hingga jutaan piksel yang tersusun dalam grid. Semakin banyak piksel, semakin detail gambarnya.
- Kualitas tergantung pada resolusi (DPI/PPI): DPI (dots per inch) dan PPI (pixels per inch) menentukan seberapa tajam gambar. Resolusi tinggi = lebih detail, tapi juga lebih besar ukuran filenya.
- Tidak bisa diperbesar tanpa kehilangan kualitas: Kalau gambar raster diperbesar melampaui resolusinya, akan terjadi pixelation (gambar terlihat pecah atau buram).
- Biasa digunakan dalam fotografi dan desain dengan detail tinggi: Karena mampu menangkap gradasi warna dan detail dengan baik, raster sering dipakai untuk foto, ilustrasi digital, dan gambar kompleks lainnya.
Jenis dan Format File Raster
Gambar raster hadir dalam berbagai format, masing-masing dengan fungsi dan kelebihan tersendiri:
- JPEG (.jpg) – Format paling populer dengan kompresi tinggi. Cocok untuk gambar di web karena ukurannya kecil.
- PNG (.png) – Mendukung transparansi, ideal untuk desain digital dan logo tanpa latar belakang.
- GIF (.gif) – Format animasi sederhana dengan palet warna terbatas, sering digunakan untuk meme dan ikon bergerak.
- BMP (.bmp) – Gambar tanpa kompresi dengan ukuran besar, jarang digunakan karena tidak efisien.
- TIFF (.tiff) – Format berkualitas tinggi yang biasa dipakai dalam industri percetakan.
Karena memiliki detail yang kaya, raster sering digunakan untuk keperluan visual yang membutuhkan tampilan realistis. Tapi, kalau kamu butuh gambar yang bisa diperbesar tanpa pecah, mungkin vektor adalah pilihan yang lebih tepat. Yuk, lanjut ke bagian berikutnya untuk mengenal Raster vs Vector lebih dalam!
Apa itu Vektor?
Kalau gambar raster tersusun dari piksel, maka gambar vektor dibuat dari kombinasi titik, garis, dan bentuk berbasis matematika. Itu artinya, gambar vektor tidak bergantung pada resolusi, sehingga bisa diperbesar atau diperkecil tanpa kehilangan kualitas.
Misalnya, kalau kamu mendesain logo perusahaan, kamu pasti ingin logonya bisa digunakan di berbagai media, dari kartu nama hingga billboard raksasa. Nah, inilah keunggulan gambar vektor, yakni ukurannya bisa disesuaikan tanpa risiko gambar pecah atau buram.
Ciri-Ciri Utama Gambar Vektor
- Tidak bergantung pada resolusi: Berbeda dengan raster, gambar vektor infinitely scalable, artinya bisa diperbesar atau diperkecil tanpa kehilangan kualitas.
- Bentuknya tetap tajam di berbagai ukuran: Karena berbasis rumus matematika, gambar vektor selalu terlihat jelas, berapa pun ukurannya.
- Sering digunakan dalam logo, ilustrasi, dan desain cetak: Desain yang butuh fleksibilitas ukuran, seperti logo, ikon, dan infografis, umumnya dibuat dalam format vektor.
Jenis dan Format File Vektor
Gambar vektor hadir dalam berbagai format, tergantung kebutuhan penggunaannya:
- SVG (.svg) – Format berbasis XML yang sering digunakan dalam desain web karena bisa diperbesar tanpa mengurangi kualitas.
- EPS (.eps) – Format vektor yang kompatibel dengan berbagai software desain, ideal untuk cetak dan ilustrasi profesional.
- PDF (.pdf) – Bisa menyimpan elemen vektor dengan fleksibilitas tinggi, cocok untuk dokumen yang perlu tetap tajam saat dicetak.
- AI (.ai) – Format asli Adobe Illustrator, biasanya digunakan untuk desain grafis profesional.
Gambar vektor sangat cocok untuk proyek desain yang membutuhkan fleksibilitas ukuran tanpa kehilangan kualitas. Namun, jika kamu bekerja dengan gambar yang penuh detail seperti foto, format raster mungkin lebih cocok. Untuk memahami lebih jauh Raster vs Vector, yuk lanjut ke pembahasan berikutnya!
Kapan Harus Menggunakan Raster vs Vektor?
Setelah memahami perbedaan Raster vs Vector, pertanyaan berikutnya adalah: kapan sebaiknya kamu menggunakan masing-masing format? Jawabannya tergantung pada jenis desain yang kamu buat dan bagaimana gambar tersebut akan digunakan.
Gunakan Raster Jika:
- Bekerja dengan fotografi atau gambar penuh warna dan detail: Foto dan gambar dengan banyak gradasi warna lebih baik disimpan dalam format raster karena bisa menangkap detail dengan lebih akurat.
- Membutuhkan efek gradien dan tekstur kompleks: Raster lebih unggul dalam menangani transisi warna yang halus dan detail kecil yang rumit.
- Desain akan digunakan di media digital dengan ukuran tetap: Jika gambar tidak perlu diperbesar atau diperkecil, format raster seperti JPEG dan PNG lebih praktis digunakan.
Gunakan Vektor Jika:
- Membuat logo atau ikon yang harus tetap tajam di berbagai ukuran: Logo perusahaan, ikon aplikasi, dan elemen desain lain yang digunakan dalam berbagai ukuran sebaiknya dibuat dalam format vektor.
- Membutuhkan gambar yang bisa dicetak dalam berbagai dimensi tanpa kehilangan kualitas: Desain untuk cetak, seperti poster, banner, dan merchandise, lebih baik dibuat dalam format vektor agar tetap tajam saat dicetak dalam ukuran besar.
- Mendesain ilustrasi berbasis bentuk sederhana dengan warna solid: Jika desain kamu terdiri dari garis, bentuk sederhana, dan warna solid, format vektor akan lebih efisien dan fleksibel.
Jadi, pemilihan antara Raster vs Vector sangat bergantung pada kebutuhan desainmu. Kalau bekerja dengan foto dan gambar detail, raster adalah pilihan terbaik. Tapi kalau butuh desain yang fleksibel dan scalable, vektor adalah jawabannya. Semoga setelah membaca ini, kamu bisa lebih mudah menentukan format yang tepat untuk setiap proyek desainmu!
Konversi Raster ke Vektor dan Sebaliknya
Kadang, dalam dunia desain grafis, kamu perlu mengubah gambar Raster vs Vector atau sebaliknya. Misalnya, ingin membuat ilustrasi dari foto atau menyimpan logo vektor dalam format raster untuk digunakan di web. Tapi, proses konversinya tidak selalu mulus—ada teknik tertentu yang perlu diperhatikan.
Mengubah Gambar Raster Menjadi Vektor
Konversi dari raster ke vektor disebut vektorisasi. Proses ini bisa dilakukan dengan dua cara:
- Tracing Manual: Menggambar ulang gambar raster menggunakan alat seperti Pen Tool di Adobe Illustrator. Cara ini lebih presisi, tetapi butuh waktu dan keterampilan lebih.
- Tracing Otomatis: Menggunakan fitur seperti Image Trace di Adobe Illustrator atau software lain seperti CorelDRAW dan Inkscape. Cara ini lebih cepat, tapi hasilnya bisa kurang presisi, terutama untuk gambar yang kompleks.
Mengubah Gambar Vektor Menjadi Raster
Sebaliknya, konversi dari vektor ke raster disebut rasterisasi. Ini dilakukan dengan cara mengekspor file vektor ke format raster seperti JPEG, PNG, atau TIFF, dengan resolusi tertentu. Berikut ini beberapa tips yang bisa kamu coba:
- Pilih resolusi tinggi (DPI 300 atau lebih) jika gambar akan dicetak agar tidak pecah.
- Untuk penggunaan digital, resolusi 72 DPI cukup agar file tidak terlalu besar.
- Pastikan warna dan detail tetap sesuai saat konversi.
Keuntungan dan Tantangan dalam Konversi
- Keuntungan: Rasterisasi lebih mudah dibandingkan vektorisasi, Cukup ekspor ke format raster, dan gambar akan tetap sesuai dengan aslinya.
- Tantangan: Vektorisasi bisa butuh banyak penyuntingan, Jika gambar raster punya banyak detail, hasil tracing otomatis sering kali perlu diperbaiki secara manual agar lebih rapi.
Kesimpulan
Memilih antara Raster vs Vector sangat bergantung pada kebutuhan desain yang kamu kerjakan. Raster lebih cocok untuk gambar dengan detail tinggi seperti fotografi, sedangkan vektor lebih fleksibel karena bisa diperbesar tanpa kehilangan kualitas. Setiap format memiliki keunggulan dan kelemahannya masing-masing, sehingga memahami karakteristiknya akan membantumu bekerja lebih efisien.
Jika kamu sering bekerja dengan desain digital atau cetak, penting untuk tahu kapan harus menggunakan raster dan kapan harus menggunakan vektor. Raster lebih ideal untuk gambar dengan banyak warna dan tekstur, sementara vektor lebih tepat untuk logo, ikon, dan ilustrasi yang perlu tetap tajam di berbagai ukuran. Selain itu, mengetahui cara mengonversi kedua format ini juga bisa sangat membantu dalam proyek desain.
Tertarik untuk memperdalam keterampilan desain grafismu? Di IDS BTEC, kamu bisa belajar desain selama 20 bulan sebelum melanjutkan studi ke kampus favorit di luar negeri. Program ini dirancang untuk membekali kamu dengan keterampilan desain profesional yang siap pakai di industri. Yuk, mulai perjalanan desainmu bersama IDS BTEC!