Cara Menggunakan Tinggi Garis dan Spasi Huruf Secara Efektif dalam Desain Web
Tinggi garis dan spasi huruf sama pentingnya dengan jenis huruf dalam hal membuat konten agar terlihat bagus. Faktanya, jika teks sulit dibaca dan tidak dipecah menjadi bagian-bagian yang sesuai, dapat mengalihkan perhatian user dari konte, mengurangi engagement dan kepercayaan pengunjung situs web.
Apa yang dimaksud dengan tinggi baris dan spasi huruf?
Tinggi baris adalah jarak setiap baris antara dua baris teks atau lebih. Spasi huruf adalah ukuran jarak antara setiap huruf dari setiap kata.
Memperbaiki dua aspek dasar dari konten teks seringkali dapat menentukan bagaimana pelanggan merespons informasi tersebut, dan situs web itu sendiri. Oleh karena itu, perlu kita tahu apakah user dapat mengkonsumsi informasi penting tentang bisnis klien atau tidak dan bagaimana perasaan mereka terhadap bisnis secara keseluruhan.
Cara memilih tinggi garis terbaik:
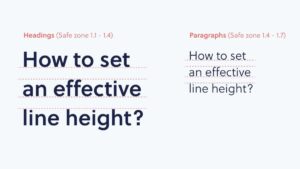
Tinggi garis diukur oleh angka dengan nilai tempat desimal (mis. 1.2). Zona aman untuk heading adalah antara 1.1 dan 1.4 dan rentang nilai aman untuk teks paragraf adalah antara 1.4 dan 1.7. Tentu saja, nilai-nilai ini adalah pedoman umum dan dapat bervariasi tergantung pada font yang digunakan.
Saat bekerja dengan program kreatif lainnya seperti Photoshop, Illustrator atau Indesign, tinggi garis kemungkinan besar akan diukur dengan ukuran pt. Misalnya, jika Kamu memiliki teks berukuran 18pt dan Kamu ingin tinggi garis menjadi 150%, cukup kalikan ukuran font 18 dengan 1,5 dan Kamu memiliki spasi baris yang benar sebesar 27pt (150%).
Font yang lebih kecil secara alami lebih sulit untuk dibaca sehingga mungkin memerlukan lebih banyak spasi baris agar mata dapat mengikuti dengan lebih mudah.
Cara memilih spasi huruf terbaik:
Mengatur spasi (pelacakan) dengan benar sangat penting untuk keterbacaan teks. Font memiliki pengaturan default tinggi baris dan spasi huruf, tetapi harus ditinjau untuk mempertimbangkan jumlah teks yang dimiliki, atau berat font yang digunakan.
Misalnya, ketika spasi huruf terlalu sempit, visual bisa terlihat lebih berat dan spasi putih antara huruf dan kata bisa hilang. Dan ketika spasi karakter terlalu lebar, spasi putih di antara huruf dapat memengaruhi definisi antar kata. Memiliki spasi huruf yang lebih lebar membuat teks tampak lebih ringan.
Biasanya, body copy tidak memerlukan banyak penyesuaian spasi huruf seperti judul utama atau subjudul. Kamu dapat mengatur spasi huruf secara berbeda pada heading dari body copy sebagai fitur, atau heading yang ditingkatkan mungkin memerlukan penyesuaian untuk tujuan estetika.
Judul tunggal atau judul yang memiliki spasi huruf sangat lebar dengan menggunakan huruf kapital semua dapat digunakan dengan baik dalam sebuah desain, karena dapat memberikan kesan mewah, berkualitas tinggi atau mahal. Mengetahui kapan dan di mana kamu dapat menggunakan teknik seperti ini bisa menjadi sangat efektif, tergantung pada subjek desain atau situs web kamu.
Cara memilih ukuran font dan panjang baris terbaik:
Ukuran font heading dan teks isi juga merupakan faktor kunci untuk keseluruhan aliran dan estetika desain website yang efektif. Umumnya judul harus berukuran lebih besar karena membantu dengan cepat membedakan topik situs web dan secara visual memisahkan konten menjadi bagian yang dapat dikelola oleh pembaca. Judul juga harus pendek karena merupakan pengait visual cepat untuk membantu pengguna menavigasi situs web dengan cepat.
Teks paragraf adalah ukuran terkecil dari semua konten tertulis di situs web. Biasanya konten pendukung pada judul atau subjudul untuk memberikan informasi yang lebih rinci kepada user tentang topik tertentu. Berikut adalah beberapa panduan yang harus diikuti ketika meletakkan paragraf teks dalam desain web:
Pertimbangkan rentang perhatian kamu saat memutuskan berapa banyak konten tertulis yang harus ada dalam satu bagian. Jika ada kemungkinan akan berpindah dari bagian tersebut tanpa selesai membaca, pertimbangkan untuk mempersingkatnya. Jika kamu berpikir akan berhenti membacanya, perpendek saja.
Coba dan pertahankan tipe 16pt sebagai minimum untuk teks paragraf. Ini mungkin sedikit berbeda tergantung pada font, tetapi ini adalah panduan yang baik untuk diikuti.
Batasi setiap baris hingga maksimal 75 karakter. Panjang garis yang lebih panjang menjadi lebih sulit untuk diikuti dan lebih mudah bagi user untuk kehilangan mereka. Dalam situasi di mana kamu mungkin memerlukan panjang garis yang lebih panjang, kamu dapat menambah tinggi garis dan spasi huruf agar lebih mudah dibaca.
Sumber: Rocketspark