5 Manfaat Grid Layout dalam Desain Web
Dalam dunia desain web yang terus berkembang, persaingan untuk menarik perhatian pengguna semakin ketat. Salah satu cara untuk membuat website kamu menonjol adalah dengan menciptakan tampilan yang menarik dan mudah dinavigasi. Manfaat grid layout sangat terasa dalam membantu mencapai tujuan tersebut, karena tata letaknya yang terstruktur dapat memandu pengguna lebih mudah memahami konten dan elemen-elemen penting di halaman.
Dengan menggunakan grid layout, desainer dapat mengatur elemen-elemen desain secara harmonis, menciptakan tata letak yang responsif, dan meningkatkan pengalaman pengguna secara keseluruhan. Grid tidak hanya membantu menciptakan keteraturan, tetapi juga meningkatkan keterbacaan, navigasi, dan pengalaman pengguna (user experience).
Apa Itu Grid Layout?
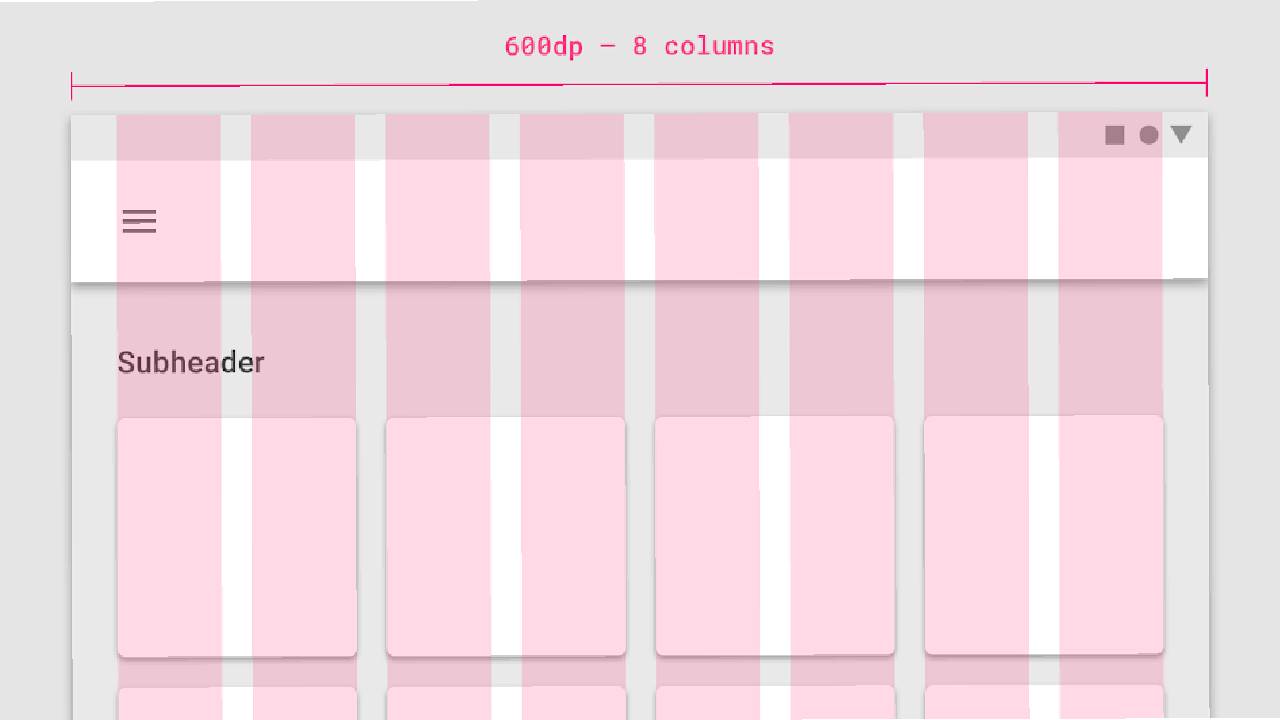
Grid layout adalah sistem tata letak yang menggunakan serangkaian garis vertikal dan horizontal (garis grid) untuk membantu mengatur konten pada halaman atau layar. Grid bertindak sebagai panduan yang tak terlihat di balik desain, membantu desainer menyusun teks, gambar, dan elemen lainnya dengan lebih baik, agar terorganisir secara logis dan estetis.
Pada dasarnya, grid memecah sebuah halaman menjadi kolom dan baris, membentuk modul-modul di mana elemen desain ditempatkan. Ini memberikan struktur yang konsisten dan memungkinkan berbagai elemen terlihat rapi serta seimbang.
Manfaat Penggunaan Grid Layout
Penggunaan grid layout memberikan berbagai manfaat yang sangat penting dalam desain, di antaranya:
1. Konsistensi Visual
Grid memberikan konsistensi visual pada tata letak desain, baik dalam proyek tunggal maupun antar halaman yang berbeda. Ketika elemen-elemen desain ditempatkan secara konsisten dalam struktur grid, hasil akhirnya terlihat lebih terorganisir dan profesional. Konsistensi ini penting untuk menciptakan keteraturan dan meningkatkan pengalaman pengguna dalam navigasi konten.
2. Keteraturan dan Keseimbangan
Salah satu tantangan utama dalam desain adalah menciptakan keseimbangan antara elemen-elemen visual. Grid layout membantu desainer dalam memastikan setiap elemen memiliki porsi dan penempatan yang proporsional. Hal ini menciptakan harmoni antara teks, gambar, dan ruang kosong (white space), yang pada akhirnya membuat desain terasa lebih nyaman dilihat.
3. Meningkatkan Keterbacaan
Dalam desain yang melibatkan banyak teks, seperti situs web atau publikasi cetak, grid layout membantu meningkatkan keterbacaan dengan menjaga jarak yang tepat antara elemen teks dan visual lainnya. Desain yang terstruktur dengan grid memastikan bahwa mata pengguna dapat mengikuti aliran konten dengan mudah, mengurangi ketegangan visual dan mempercepat pemahaman informasi.
4. Mempercepat Proses Desain
Bagi desainer, grid layout adalah alat yang mempercepat proses desain. Dengan menggunakan grid sebagai panduan, desainer dapat dengan cepat menentukan di mana elemen harus ditempatkan, menghemat waktu dalam membuat keputusan tata letak. Grid juga memungkinkan kolaborasi yang lebih efisien dalam tim desain, karena semua orang bekerja dengan struktur yang sama.
5. Responsivitas di Berbagai Perangkat
Dalam desain web modern, grid layout sangat membantu dalam menciptakan desain yang responsif. Dengan grid yang fleksibel, elemen-elemen dapat beradaptasi dengan berbagai ukuran layar, seperti desktop, tablet, dan smartphone. Ini memastikan bahwa konten tetap mudah diakses dan nyaman dilihat, meskipun diakses melalui berbagai perangkat.
Jenis-Jenis Grid Layout
Ada beberapa jenis grid layout yang sering digunakan dalam desain, masing-masing dengan karakteristik dan kegunaannya sendiri:
1. Manuscript Grid
Manuscript grid adalah grid paling sederhana dan biasanya digunakan dalam desain yang melibatkan banyak teks, seperti buku, laporan, atau artikel panjang. Grid ini terdiri dari satu kolom besar yang berfungsi sebagai wadah utama untuk teks, sering digunakan dalam desain editorial.
2. Column Grid
Column grid terdiri dari beberapa kolom vertikal dan sering digunakan dalam desain web dan cetak. Setiap kolom dalam grid ini berfungsi sebagai area terpisah untuk menempatkan elemen-elemen seperti teks, gambar, atau video. Column grid sangat populer dalam desain majalah dan situs web karena memungkinkan fleksibilitas dalam penempatan konten.
3. Modular Grid
Modular grid adalah grid yang terdiri dari baris dan kolom untuk membentuk modul-modul kecil. Grid ini memberikan kontrol penuh terhadap posisi elemen-elemen dalam halaman, memungkinkan desainer menciptakan desain yang lebih dinamis dan bervariasi. Modular grid sering digunakan dalam desain web atau aplikasi untuk mengelola konten kompleks yang memiliki banyak elemen.
4. Hierarchical Grid
Hierarchical grid, atau grid hierarki, digunakan ketika ada elemen-elemen yang harus memiliki ukuran atau posisi yang lebih menonjol dibandingkan elemen lainnya. Grid ini tidak sepenuhnya teratur dan memberikan kebebasan untuk mendesain elemen tertentu agar lebih besar atau lebih kecil tergantung dari kepentingannya.
5. Baseline Grid
Baseline grid sering digunakan untuk menyelaraskan teks secara vertikal. Ini penting terutama dalam desain editorial atau situs web dengan banyak teks, di mana teks dari berbagai kolom atau bagian perlu berada pada garis dasar yang sama untuk menciptakan keteraturan dan keselarasan.
Cara Menerapkan Grid Layout dalam Desain Web
Grid layout menjadi alat yang sangat berharga dalam desain web modern karena membantu dalam menciptakan tata letak yang responsif dan terstruktur. Berikut adalah beberapa langkah untuk menerapkan grid layout dalam desain web:
1. Tentukan Jumlah Kolom
Pertama, tentukan jumlah kolom yang akan digunakan dalam grid. Dalam desain web, jumlah kolom yang umum adalah 12, karena fleksibilitasnya untuk dibagi ke dalam layout yang berbeda (misalnya 6-6, 4-4-4, atau 8-4). Dengan grid 12 kolom, desainer memiliki lebih banyak kebebasan untuk menyesuaikan ukuran elemen-elemen di halaman.
2. Tentukan Gutter dan Margin
Gutter adalah jarak antara kolom, sementara margin adalah jarak antara elemen-elemen dalam halaman dengan tepi layar. Menetapkan gutter dan margin yang tepat sangat penting untuk menciptakan jarak yang nyaman dan memisahkan elemen visual dengan baik. Ukuran gutter yang terlalu kecil atau besar dapat mempengaruhi keterbacaan dan keseimbangan visual.
3. Menggunakan Grid Responsif
Saat mendesain untuk web, penting untuk mempertimbangkan responsivitas. Grid responsif akan memungkinkan elemen-elemen pada halaman beradaptasi dengan berbagai ukuran layar. Misalnya, pada layar desktop, grid 12 kolom mungkin cocok, tetapi pada layar ponsel, grid dapat diubah menjadi 2 atau 4 kolom agar konten tetap mudah diakses.
4. Memanfaatkan Ruang Kosong (White Space)
Ruang kosong atau white space sangat penting dalam desain grid karena membantu menciptakan keseimbangan visual. Jangan takut untuk membiarkan beberapa area grid kosong, karena ini dapat memberikan “napas” bagi elemen-elemen lainnya dan membuat desain terlihat lebih rapi.
5. Uji Keterbacaan dan Navigasi
Setelah grid layout diterapkan, penting untuk menguji keterbacaan dan navigasi halaman. Pastikan bahwa pengguna dapat dengan mudah membaca konten dan navigasi halaman tanpa kebingungan. Cobalah grid pada berbagai perangkat untuk memastikan bahwa desain tetap responsif dan berfungsi dengan baik.
Kesimpulan
Grid layout adalah alat yang sangat kuat dalam desain, yang membantu desainer menciptakan tata letak yang terstruktur, konsisten, dan mudah dinavigasi. Penggunaan grid memungkinkan desainer untuk menyusun elemen-elemen visual dengan cara yang seimbang dan proporsional, meningkatkan keterbacaan dan pengalaman pengguna secara keseluruhan. Dengan memahami prinsip-prinsip dasar dan cara menerapkan grid dalam desain, desainer dapat menciptakan karya yang tidak hanya menarik secara visual, tetapi juga fungsional dan efektif.
Tertarik untuk sekolah desain dengan kurikulum terakreditasi UK? Kuliah di IDS | BTEC aja!
IDS merupakan sebuah lembaga pendidikan terkemuka di Indonesia yang mengadopsi standar BTEC, menjadi pilihan utama bagi banyak individu yang memiliki ambisi dalam mencapai pendidikan internasional. Dengan menyelenggarakan program-program unggulan seperti Program Higher National Certificate (HNC) di Level 4 dan Program Higher National Diploma (HND) di Level 5, IDS menunjukkan komitmennya dalam memberikan pendidikan berkualitas yang setara dengan standar D3 di Indonesia. Program-program ini tidak hanya bertujuan untuk mengajarkan keterampilan penting kepada para siswa, tetapi juga menegaskan kesetaraan mereka dengan jenjang pendidikan domestik.
Para lulusan IDS | BTEC memiliki akses kepada beragam peluang karir serta kemampuan untuk melanjutkan studi ke berbagai negara dengan persiapan yang komprehensif. Mereka tidak hanya siap menghadapi tantangan persaingan global, tetapi juga mampu membuka peluang bagi kesuksesan pribadi serta kemajuan masyarakat. IDS, sebagai pilihan utama di dunia pendidikan, memainkan peran yang penting sebagai penggerak utama dalam mendorong pendidikan global.
Dengan menekankan pada standar BTEC, IDS mengakui pentingnya kualitas dan relevansi pendidikan internasional dalam menghadapi era globalisasi saat ini. Melalui kurikulum yang terstruktur dan staf pengajar yang berkualitas, IDS memberikan lingkungan belajar yang mendukung dan merangsang pertumbuhan intelektual serta profesionalisme siswa. Dengan demikian, IDS bukan hanya sekadar lembaga pendidikan, tetapi juga merupakan mitra dalam menginspirasi dan membentuk generasi mendatang yang siap bersaing dalam panggung global. So tunggu apalagi? Yuk kuliah desain & ilustrasi di IDS | BTEC!