Blog
Seputar Flat Design yang Perlu Kamu Tahu
- September 7, 2018
- Posted by: nita
- Category: Articles
Kalian pasti pernah melihat tampilan windows pada Microsoft Windows 8 kan? Tampilan desain website tersebut rupanya terinspirasi dari desain yang bernama flat design loh! Buat kalian yang belum tahu apa itu flat design? Berikut IDS rangkum informasi seputar flat design, sejarah, dan kegunaannya.
Apa itu Flat Design?
Flat design adalah salah satu gaya desain yang menekankan unsur minimalis, 2 dimensi, dan perpaduan warna-warna yang cerah. Menekankan pada unsur fungsionalitas dengan desain yang bersih tanpa ada bevel, bayangan, tekstur dan berfokus pada tipografi. Microsoft dan iOS pertama kali menggebrak tampilan antarmuka dengan gaya desain ini.
Sejarah Flat Design
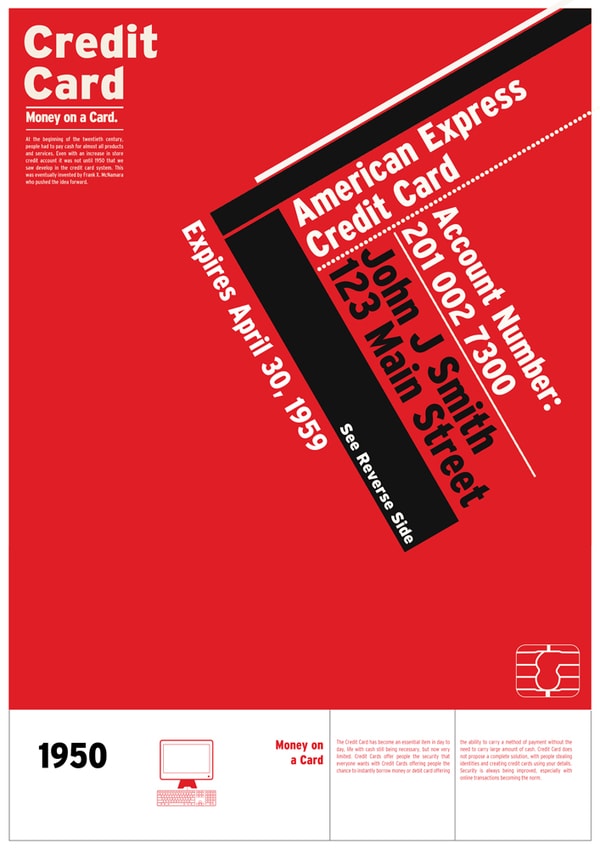
Flat design terinspirasi dari kombinasi tiga gaya desain, yaitu The Swiss Style (atau International Typographic Style), Bauhaus dan Modernism. Namun, dari ketiga gaya desain tersebut, flat design paling banyak terinspirasi dari desain The Swiss Style dan diperkenalkan sekitar tahun 1940-1950an. Desain ini memfokuskan diri dari beberapa aspek yaitu grid, tipografi sans-serif, dan tata letak (layout) yang tidak terlalu padat. Sampai pada 2014, mulai berkembang lebih pesat dan terkenal serta banyak digunakan dalam desain website, poster, karakter, UI mobile, aplikasi, dan lainnya.
Ciri Khas Flat Design
Flat design memiliki beberapa ciri khas yang terletak pada penggunaan ikon-ikon dan ilustrasi. Semua elemen desain harus berpusat pada ide tentang kesederhanaan. Dalam hal warna, flat design dapat disesuaikan dengan berbagai warna, tetapi desainer pada umumnya memilih untuk menggunakan warna yang berani dan cerah.
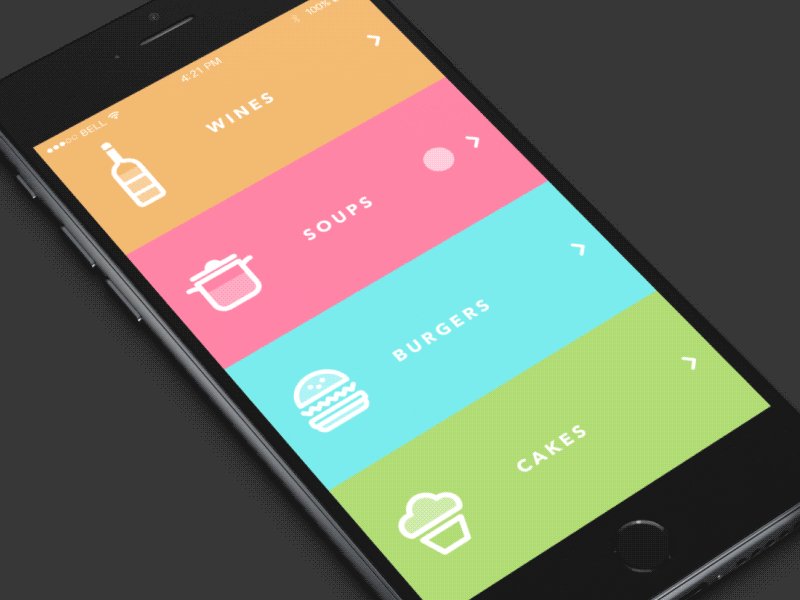
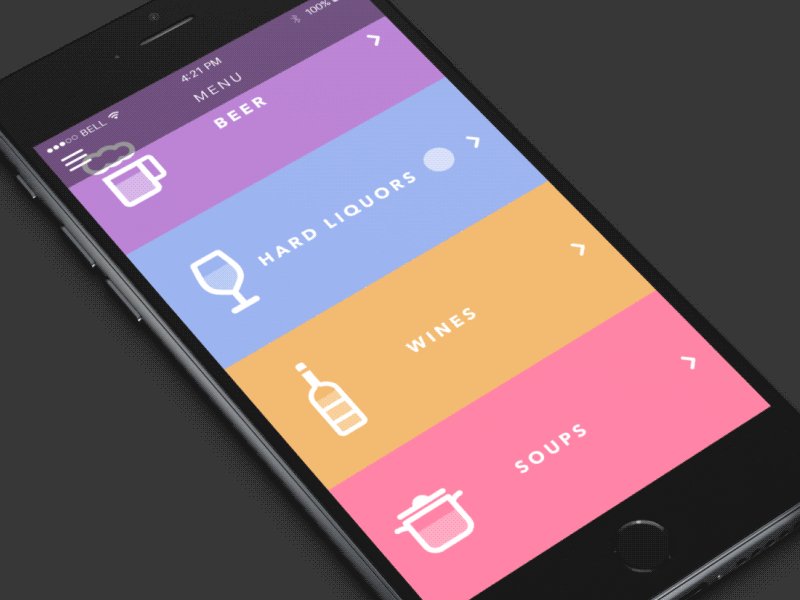
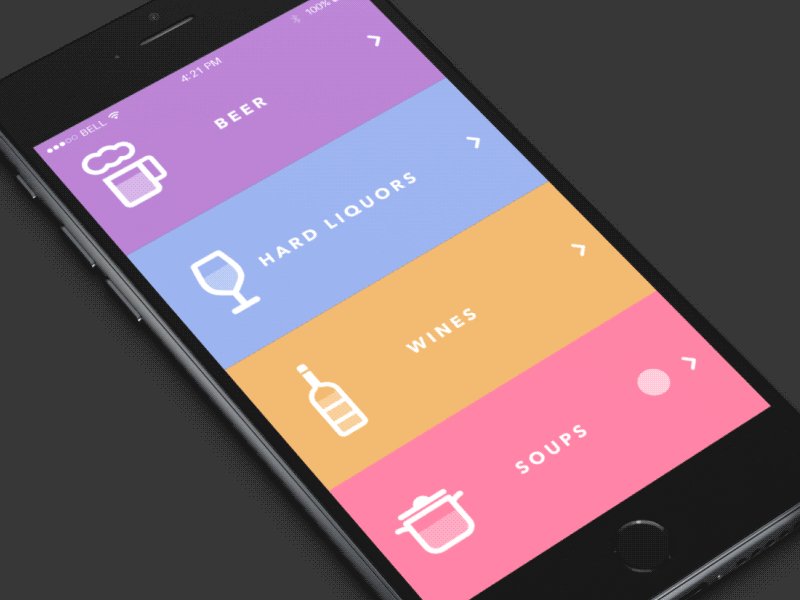
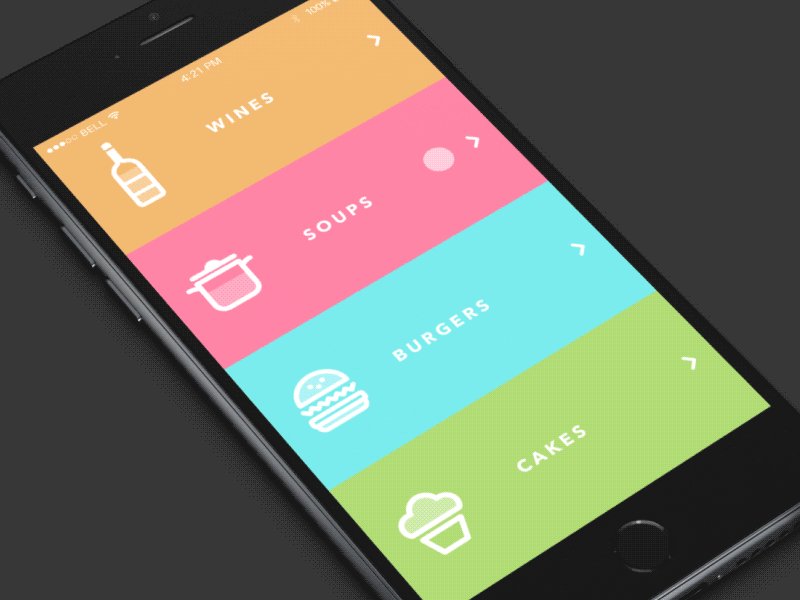
Contoh Desain User Interface (UI) Flat Design
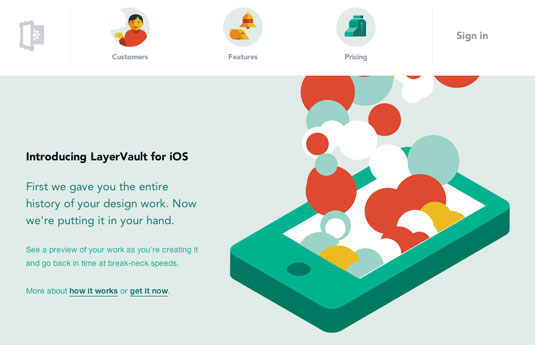
Berikut contoh penggunaan flat design pada tampilan User Interface (UI) yang diterapkan situs LayerVault. LayerVault adalah sebuah situs yang dirancang untuk menyimpan file dengan mudah. Semua elemen ilustrasi, warna, jenis dan UI dari situs tersebut mencerminkan gaya flat design. Bahkan fitur animasi sederhana menunjukan bahwa flat design masih bisa dikombinasikan dengan unsur desain lainnya tanpa mengubah ciri khas dari flat design itu sendiri.
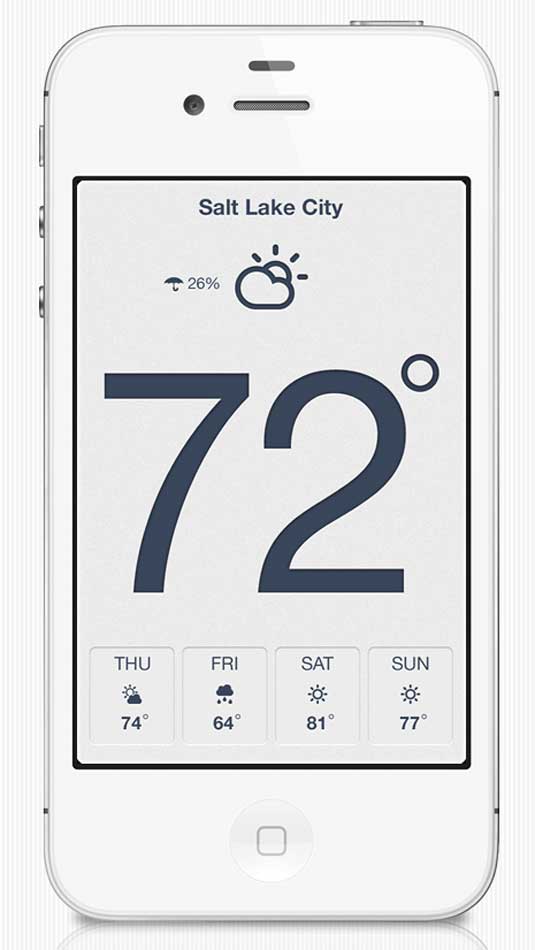
Contoh lain pada tampilan UI aplikasi cuaca di bawah ini. Tampilan tersebut menunjukkan bahwa flat design tetap masih bisa diterapkan tanpa harus menggunakan berbagai warna yang cerah. Hanya menekankan pada ukuran dari tipografi itu sendiri.
Nah, itu dia beberapa hal seputar flat design dan contohnya. Bagaimana? Menarik bukan? Apa kalian jadi tertarik untuk coba membuat flat design atau ingin mempelajari berbagai pengetahuan desain lain yang lebih menarik? Yuk belajar di IDS. IDS menawarkan jalur fast track selama 20 bulan yang akan mengantarkan kamu menjadi seorang desainer yang profesional di bidangnya.
Source:
1 2 3 4
Source pictures:
1 2 3 4 5 6